Trying to animate a simple On/Off iOS style toggle button.
I have animated the On to Off state and feel like i’m missing something really simple to be able to animate it from Off to On on a second user tap.
I think i’ve managed every single outcome so far except the one i’m looking for.
I don’t want to use any JS, just want to know the easiest way to allow the user to tap the button once to animate On - Off, then a second time for Off - On.
I’m very new to the program and for the large part have found it really intuitive and straight forward but this is driving me up the wall now.Button_example.hype.zip (40.7 KB)
Hi Barry!
If you would publish an example of your Hype project on the Forum it will allow for a more accurate solution.
Hi Barry!
I’m not seeing your upload. You can just drag your zipped Hype project into the Forum’s editing~reply panel.
Sorry Jim,
I did it on the original post. I’ll drop it here just in caseButton_example.zip (42.2 KB)
Hi Barry!
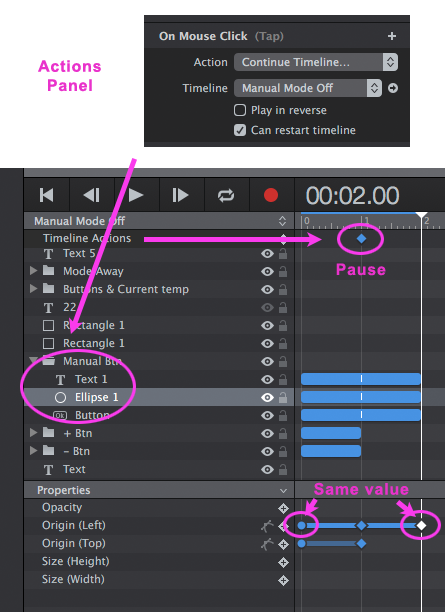
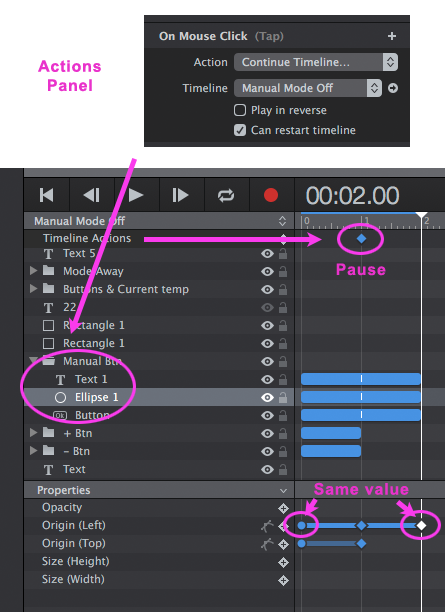
I just adjusted the elements shown under “Fig. 1”.
Basically I created a toggle using “Continue Timeline”:
Original value > “MouseClick” > New value (with Timeline “pause”) || “MouseClick” > End of timeline (original value).
Hype Demo: Button_example_JHSv1.hype.zip (36.0 KB)
Fig. 1

JimScott you’re a legend my friend.
That has worked a treat and has helped me understand the timelines a little more.
Thanks for taking the time to show me
1 Like