Hello, I am a beginner in using JavaScript with Hype. Can you recommend a helpful tutorial explaining how to add an external JavaScript file to the main timeline? I am trying to add particles.min.js, which I took from another animation created in Google Webdesigner, but I don’t have any success so far.
You probably should have a quick look at the Hype Documentation.
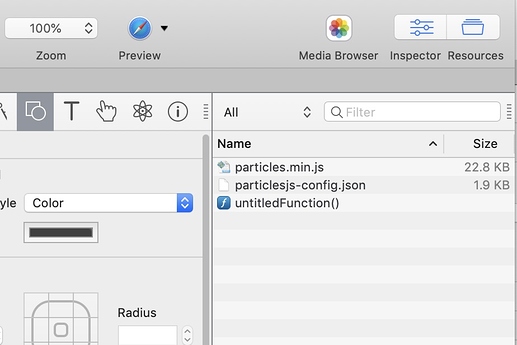
One way is to directly drag and drop the file into the resources.
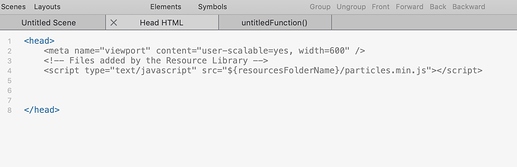
When you do that Hype will populate it's head file with a reference to your file like so.
This thread may help you.
3 Likes
Thank you Mark. I was able to run the .js file thanks to the reference you sent me. Really appreciated!
1 Like