I cant find anything in the text box and it appears in some browsers only
Can you provide more context, such as a zip of your .hype document and what browser/OS you are seeing it in?
It just looks like part of the content to me, but maybe it is some special treatment for an <object> tag in the inner HTML?
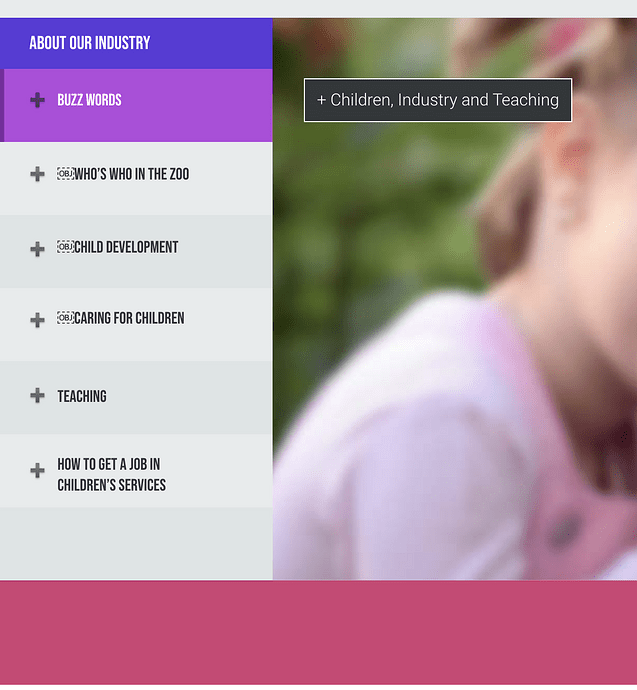
It doesn’t appear in Safari and seems to be limited to chrome. There is only. + icon and text grouped together. Looking inside the text object shows clean text. When I did a search it was suggested it was due to the browser not being able to parse it.
This is probably a weird space that was copied from elsewhere. We can determine what it is you are able to post a link.
You do have some rogue unicode character where it shows the OBJ marker.
To fix this, you'll want to:
- select the text element
- choose Edit > Edit Element's Inner HTML
- Move the cursor to the very start of the text in the html editor popover
- Hit the right arrow once; it will appear not to move but is moving one to the right of this character
- Press delete
Thanks Jonathan. I didn't have a space but I selected all text removed it, replaced it and its working 
Just to note,
Some times when you copy text from a formatted text environment like a web page or another app. You may pick up a unicode character that the text environment you are pasting into does not have a good replacement for and cannot therefore display it.
This will be why in most cases you will not actually see it when you physically look.
But its in there, lurking in a hidden dimension like Dark matter and it may still affect how the whole text is displayed or treated and normally not in a way that is intended.
I like that…hiding in a hidden dimension
A bit like my dog when he’s done something naughty