Help me please !!

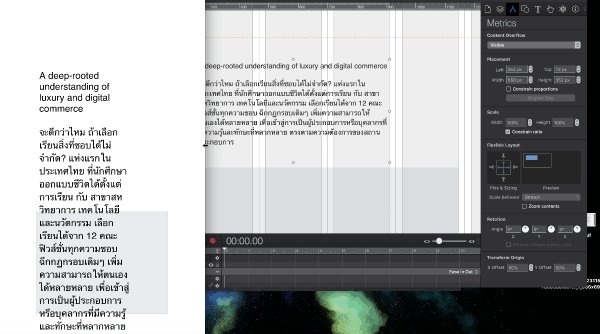
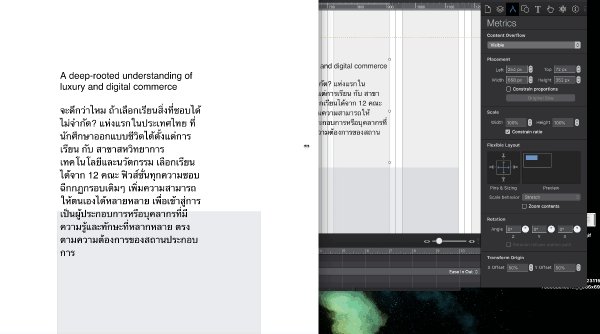
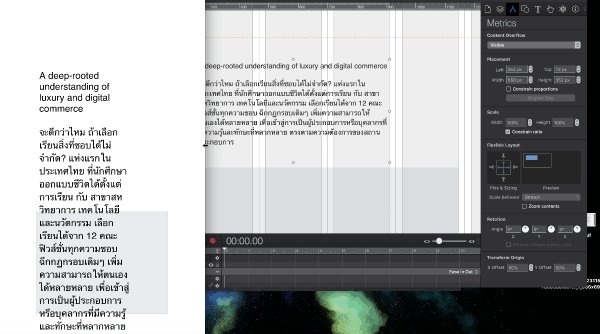
What to do when shrinking browser width And the object does not overlap with the text?
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Thing I want

Help solve the hype3 to me, thank you very much.
Test.hype.zip (45.6 KB)
Look at this here you can understand the technique to make responsive elements, there is everything explained and you can download the template
http://www.hypetemplate.com/demos/fluid_columns_basekit/index.html
3 Likes
Here you can download the template
Fluid_Columns_Basekit.zip (1.1 MB)
1 Like
Here is a quick exercise, see if it can help you download it to your machine if you can not open it is because I have the Hype 4 Beta version, ask for it in the forum and use it.
Sorry I do not give you the software but I’m not authorized to share it
Test.hype 2.zip (638.5 KB)
1 Like
I’ve studied this template, it’s not what I do
, this template was replaced with Breakpoint
I wanted Layouts down on the object or text pushed Layouts beneath it down automatically when it is minimized. the width of the Browser
, I thank you for helping me. I still do not understand communication I’m not good at English translation by Google translate Thailand is
very @pixelsarts Only you can answer this for me.