Also attached video of the action. 
// HYPE.documents["ScratchCard-3"]
(function(){(function k(){var f="ScratchCard-3.hyperesources",d="ScratchCard-3",c="scratchcard3_hype_container";if(false==!1)try{for(var g=document.getElementsByTagName("script"),a=0;a<g.length;a++){var b=g[a].src;if(null!=b&&-1!=b.indexOf("scratchcard3_hype_generated_script.js")){f=b.substr(0,b.lastIndexOf("/"));break}}}catch(m){}if(false==!1&&null==window.HYPE_466)null==window.HYPE_dtl_466?(window.HYPE_dtl_466=,window.HYPE_dtl_466.push(k),d=document.getElementsByTagName("head")[0],c=document.createElement("script"),
a=navigator.userAgent.match(/MSIE (\d+.\d+)/),a=parseFloat(a&&a[1])||null,c.type="text/javascript",c.src=f+"/"+(!0==(null!=a&&10>a||false==!0)?"HYPE-466.full.min.js":"HYPE-466.thin.min.js"),d.appendChild(c)):window.HYPE_dtl_466.push(k);else{window.HYPE_dtl_466=;g=window.HYPE.documents;if(null!=g[d]){b=1;a=d;do d=""+a+"-"+b++;while(null!=g[d]);for(var e=document.getElementsByTagName("div"),b=!1,a=0;a<e.length;a++)if(e[a].id==c&&null==e[a].getAttribute("HYP_dn")){var b=
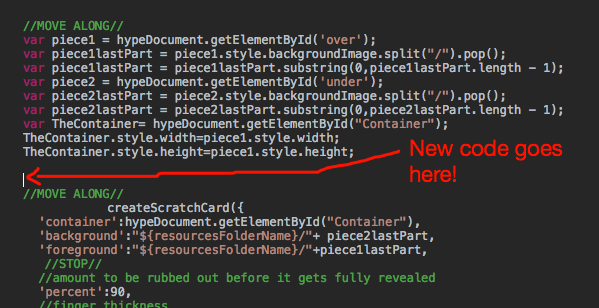
1,h=c;do c=""+h+"-"+b++;while(null!=document.getElementById(c));e[a].id=c;b=!0;break}if(!1==b)return}b=;b=[{name:"ScratchPad",source:"function(hypeDocument, element, event) {\t\n\r\n\t//MOVE ALONG//\n\n\tvar piece1 = hypeDocument.getElementById('over'); \n\tvar piece1lastPart = piece1.style.backgroundImage.split("/").pop();\n\tvar piece1lastPart = piece1lastPart.replace('"','');\n\tvar piece2 = hypeDocument.getElementById('under');\n\tvar piece2lastPart = piece2.style.backgroundImage.split("/").pop();\n\tvar piece2lastPart = piece2lastPart.replace('"','');\n\tvar TheContainer= hypeDocument.getElementById("Container");\n\tTheContainer.style.width=piece1.style.width;\n\tTheContainer.style.height=piece1.style.height;\n\t//MOVE ALONG//\r\n\t\t\t\tcreateScratchCard({\r\n 'container':hypeDocument.getElementById("Container"), \n 'background':"index.hyperesources/"+ piece2lastPart,\n 'foreground':"index.hyperesources/"+piece1lastPart, \n\t //STOP// \n //amount to be rubbed out before it gets fully revealed\n 'percent':90, \n //finger thickness\n 'thickness':86,\n\t\t"counter":"percent",\r\n\t\t"callback":"callback"\r\n \n\t});\r\n piece1.style.display = "none";\n\tpiece2.style.display = "none";\n\t\n\n\t\n}",identifier:"8"},{name:"dothings",source:"function(hypeDocument, element, event) { function callback(d) { hypeDocument.showNextScene(hypeDocument.kSceneTransitionInstant, 0)\n console.log('f') }\n \n}",identifier:"23"}];e={};h={};for(a=0;a<b.length;a++)try{h[b[a].identifier]=b[a].name,e[b[a].name]=eval("(function(){return "+b[a].source+"})();")}catch(l){window.console&&window.console.log(l),e[b[a].name]=function(){}}f=new HYPE_466(d,c,{"0":{p:1,n:"over.jpg",g:"6",t:"@1x"},"1":{p:1,n:"under.jpg",g:"4",t:"@1x"},"2":{n:"scratch.min.js"}},f,,e,[{n:"ScratchScene",o:"1",X:[0]},{n:"Complete",o:"12",X:[1]}],[{o:"3",p:"600px",x:0,cA:false,Z:670,Y:980,c:"#FFFFFF",L:,bY:1,d:980,U:{},T:{kTimelineDefaultIdentifier:{i:"kTimelineDefaultIdentifier",n:"Main Timeline",z:0,b:,a:[{f:"c",p:2,y:0,z:0,i:"ActionHandler",s:{a:[{p:4,h:"8"}]},o:"kTimelineDefaultIdentifier"}],f:30}},bZ:180,O:["24","25","26"],v:{"26":{c:439,d:252,I:"None",J:"None",K:"None",g:"#E8EBED",L:"None",M:0,i:"Container",N:0,A:"#D8DDE4",x:"visible",j:"absolute",B:"#D8DDE4",k:"div",O:0,C:"#D8DDE4",z:1,P:0,D:"#D8DDE4",a:0,b:0},"25":{h:"4",p:"no-repeat",x:"visible",i:"under",q:"100% 100%",a:0,j:"absolute",b:0,c:980,k:"div",z:2,d:670,r:"inline"},"24":{h:"6",p:"no-repeat",x:"visible",i:"over",q:"100% 100%",a:0,j:"absolute",b:0,c:980,k:"div",z:4,d:670,r:"inline"}}},{o:"14",p:"600px",x:1,cA:false,Z:670,Y:980,c:"#FFFFFF",L:,bY:1,d:980,U:{},T:{kTimelineDefaultIdentifier:{i:"kTimelineDefaultIdentifier",n:"Main Timeline",z:0,b:,a:[{f:"c",p:2,y:0,z:0,i:"ActionHandler",s:{a:[{p:4,h:"23"}]},o:"kTimelineDefaultIdentifier"}],f:30}},bZ:180,O:["28","27"],v:{"28":{aV:8,w:"DONE!",x:"visible",a:393,Z:"break-word",b:248,y:"preserve",j:"absolute",z:2,yy:"nowrap",s:"Helvetica,Arial,Sans-Serif",aT:8,k:"div",aS:8,t:56,r:"inline",aU:8,G:"#000000",bD:"none"},"27":{h:"4",p:"no-repeat",x:"visible",a:0,q:"100% 100%",b:0,j:"absolute",r:"inline",c:980,k:"div",z:1,d:670}}}],{},h,{},
0,false,false,true,-1,true,true,true);g[d]=f.API;document.getElementById(c).setAttribute("HYP_dn",d);f.z_o(this.body)}})();})();
This is the link: