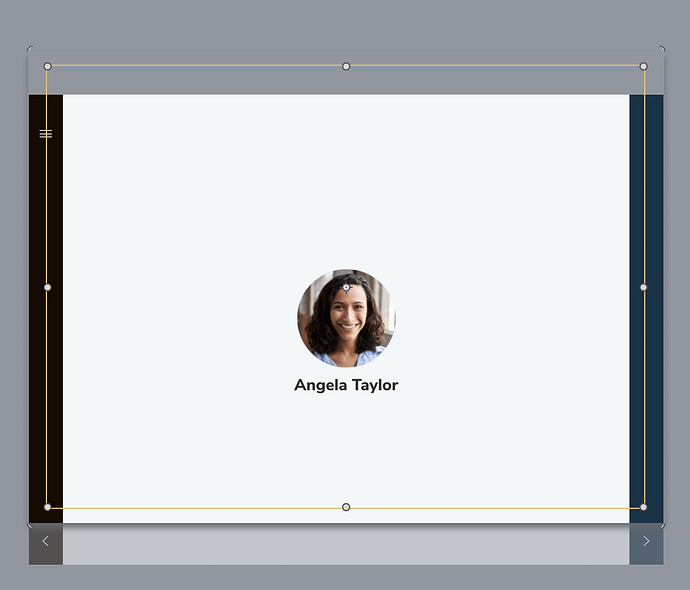
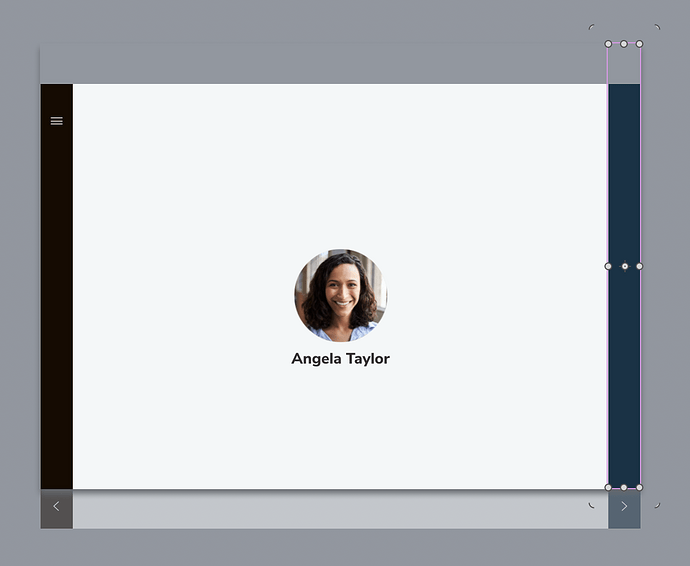
Really could use help, thank you! I am noticing a sudden issue today in a file I've been working in for several months. When an element is selected, the container bounding is wrong on every element. The bounding box suddenly appears 50px or so above the actual elements and is making it difficult to work. It is all elements, not just groups. The issue is not that the item inside a group is positioned outside the bounds, which I am familiar with. So, all elements appear about 50px mis-sized from their actual element. Will attach images to help explain.
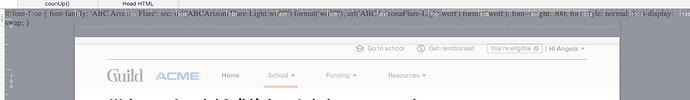
I checked a file version from a few days ago and it does not have this issue, so it is something recent. The only change I can think of is I added a custom CSS font (Arizona Flare). When I copied and pasted an element from the 'corrupt' file to the 'clean' one, the clean one started glitching in the same way ![]()