Just noticed this. Sure it did not used to be like this ( could be wrong ). Not an urgent issue as thing still work in browsers.
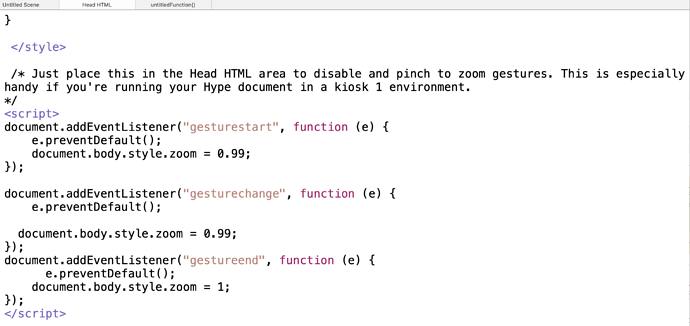
I was just adding @Daniel 's pinch zoom snippet to my Snippet library and added a block comment.
/* Just place this in the Head HTML area to disable and pinch to zoom gestures. This is especially handy if you're running your Hype document in a kiosk 1 environment.
*/
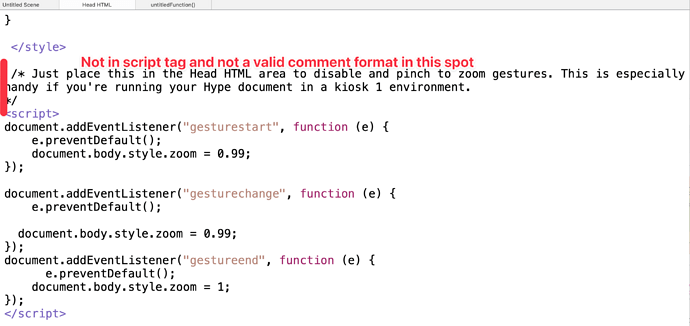
Tested that the snippet would insert ok from the library in the head. Which it did. But the block comment did not change colour to green. It remained black.
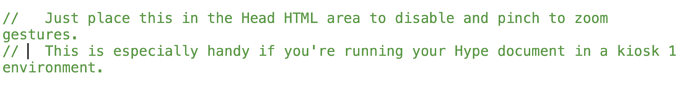
Removing the block comment tags and then selecting the text and using the cmd + / to auto comment works but it puts the css style comment on the text
Which works but is not really the norm for a JS comment.
<!-- Just place this in the Head HTML area to disable and pinch to zoom gestures. This is especially handy if you're running your Hype document in a kiosk 1 environment. -->
So not a big issue but it could make reading through code in the head a bit difficult.
This part, is more a request if anything.
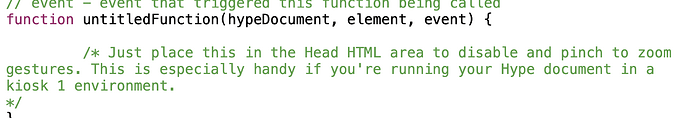
In A Hype function the block comments works as expected.
Although it would be nice if the auto quoting would use the normal quote tagging when multi lines are detected instead of it forcing every line into a single comment lines.