Note: unfortunately this can only be done with the Tumult Store download of Whisk. The restrictive App Sandboxing on the Mac App Store version interferes with running arbitrary code.
A common question we get is if Whisk can preview languages other than HTML and PHP, such as Markdown or PUG. While it makes sense for us to add more languages in a future release, you can hack these to work today.
The trick is in how Whisk’s PHP previewing works: it calls the PHP command-line tool and displays its output. The path to the PHP command itself is configurable in Whisk’s preferences. Therefore, you can replace this path with any tool that takes code as standard input and writes HTML to standard output.
To walk through an example, let’s say you wanted to render PUG code. PUG is a template engine with an alternate syntax for building HTML.
Step 0: Install PUG and its command-line tools
Chances are you already have PUG if you’re reading this, but if not, the steps to install are:
- Download and install Node.js from: https://nodejs.org/en/download/
- Fire up /Applications/Utilities/Terminal.app
- Install a global version of the pug command line tools with this command:
(you may need to preface the command withnpm install -g pug-clisudo) - Verify it works by typing:
pug
and then hit control-D to exit; it should displaydoctype html<!DOCTYPE html>.
Now you have a working installation of pug’s command line tools.
Step 1: Create a wrapper for the command line tool
Pug gets installed to /usr/local/bin/pug, which you would think could be added directly to Whisk’s PHP “Path to binary” preference. Unfortunately this will not work due to its reliance on node and the execution environment not having a proper PATH that includes node’s other binaries.
This problem is easily solved by adding a wrapper that adds the /usr/local/bin directory to the environment, and then launching pug. So open up a plain text editor and make a file which contains this script:
#!/bin/sh
export PATH=$PATH:/usr/local/bin
/usr/local/bin/pug --pretty
Then save it to a known path; I saved mine to /Users/Shared/run-pug.
You will need to give execute permissions, so in the /Applications/Utilities/Terminal.app, run:
chmod 755 /Users/Shared/run-pug
A small note; I added the --pretty option to the tool so it makes better looking HTML output; this is not strictly necessary.
Step 2: Change Whisk’s Preferences
With the command line wrapper created, you can now set Whisk to use it via:
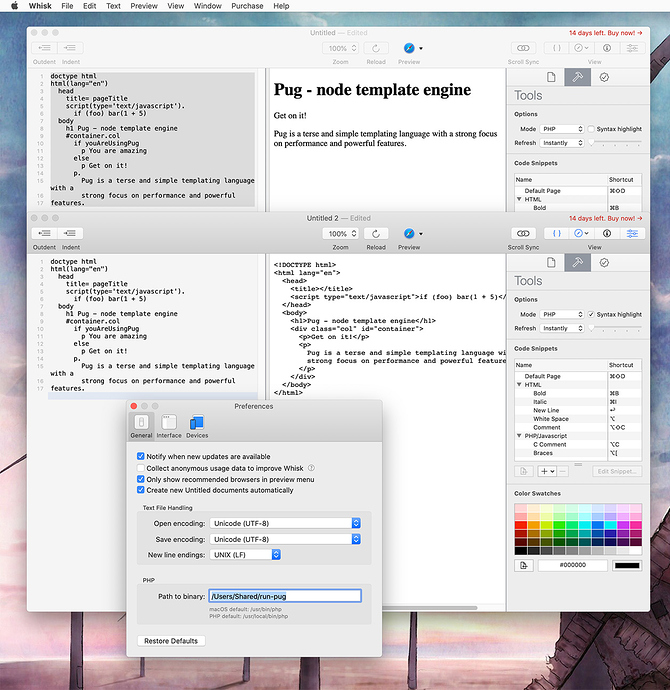
- Open Whisk’s Preferences
- Go to the General tab
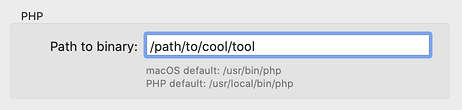
- Change the Path to binary in the PHP section to your wrapper path. If you followed step 1 exactly, then use:
/Users/Shared/run-pug
Step 3: Make a PUG document!
With the PHP path to binary configured, you can now start using PUG. By default Whisk’s editor is in HTML mode. To render PUG, you will want to change the mode in the Options section of the Tools Inspector to PHP, as we are hacking this to override PHP.
You’ll also probably want to uncheck the nearby “Syntax highlight” option, as PHP syntax highlighting won’t make sense for PUG.
Now you’re all setup to render, so start typing away!
One cool feature is you can use the View toolbar item or the Preview > PHP Output > HTML Source Code (Command-Shift-Right Arrow) to see the HTML that gets output. This is also why I recommended using the --pretty option in the wrapper script; otherwise it wouldn’t be as easy to view.
When saving, it will try to save with a .php extension, but you can change that.
If you are using this technique or want to use Whisk with other languages, let us know!