I have separated a map of Canada into provinces so that I can make each province a button and have a mouse over effect (map goes dark on mouse over). The issue I am having is that the text on top of the map piece near the top is also affected by the hover. The hover effect does not work when hovering over the text portion at the bottom of the map piece It only works where there is no text. Is there a way to make the text inactive? I don’t want to covert it to outlines as it will have dynamic content inside. I’ve attached one of the province pieces below to help explain. It seems like there should be a simple fix but I can’t seem to figure it out.
testpiece.hype.zip (21.9 KB)
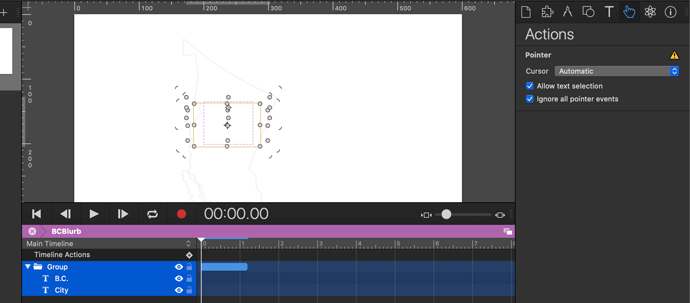
You are super close – you just need to dive into the symbol and set the ‘ignore all pointer events’ property on elements in there too:
Yay! That’s the ticket. It worked Daniel, thanks!