Hi guys, I’m glad to share this new template.
Inspired to “Time Machine” interface by Apple.
No coding, just a bit of javascript for the Arrows navigation ( up/down)
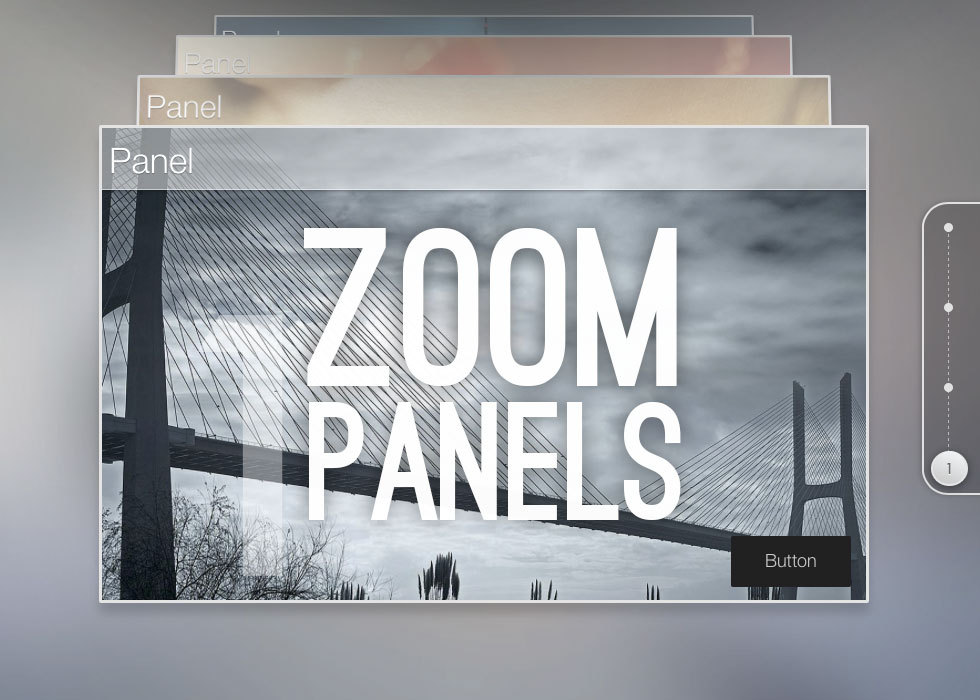
You can run the animation with drag / click / arrows / slider stop points.
template features:
Responsive behavior with "Flexible Layout "
3D transforms (rotations)
Inner HTML editing ( for the counter)
javascript for Arrows navigation
Show / Hide panels with “scale” option
Relationship between actions and timeline ( slide and slider stop points)
Preview in HypeDocks
Zoom_effects_4_panels.hypetemplate.zip (1.2 MB)
4 Likes
@michelangelo
Thank You for generous efforts here!
ekim
March 29, 2016, 9:56pm
3
Yes, thank you! That’s is awesome. By the way, one other feature, mouse wheel scroll? That will just complete that template.
the scroll event must be effective only in the panels area and not to the page. This is not easy to manage and you must add a lot of CSS and javascript.
Now you can start the animation in 5 ways, almost without code, it's enough, moreover the template is usable without technical skills
Thanks, I'm glad you like it!
MarkHunte
March 30, 2016, 7:29am
5
ekim:
mouse wheel scroll?
If you really want to do this see this post