nanzia
April 1, 2023, 9:04pm
1
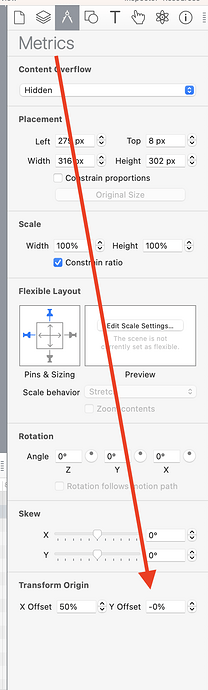
I want to create card flip effect like this, so far I have been able to flip card although I can't seem to find where to change the transform origin from center on hype.
I am pretty new to code/js, can anyone help me with the adding the code to scroll tigger the flip animation?
1 Like
MarkHunte
April 2, 2023, 5:55pm
2
Hype does have a built in waypoints feature under the Actions inspector.
It uses waypoints.js. But it is limited in its usage..
So alternatively you could use way points directly.
Docshttp://imakewebthings.com/waypoints/api/continuous-option/
cdn
Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load...
download
http://imakewebthings.com/waypoints/
--
Working hype example.
waypoints.hype.zip (1.6 MB)
3 Likes
nanzia
April 3, 2023, 8:24am
3
This is really great, let me try it out and i'll share the results. Thank you so much
2 Likes