Greetings - we have a project where we are embedding Hype exports within a CMS page. The hype elements are all in enclosing groups setup as a flexible layout, full pinning/scaling, shrink to fit zoom.
This works well, our hype billboards snap to their containers, and scale with the page. Except, at certain page resolutions, the containing group ends up with pixel value of, i.e. 100.5, which confuses the browser and ends up rendering the result one pixel to small, resulting in seeing the background color set for the hype scene.
Are the Tumult Devs aware of this behavior, and are there any workarounds?
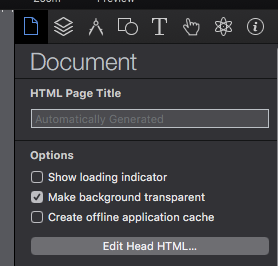
For the time being I’m setting the background color to match the surrounding webpage background… but that rather defeats one of our goals of making reusable content. Can the background be set to transparent? That would solve this. Either that, or can you patch the scaling code to avoid this behavior?
Hope this is clear - and thanks for any ideas or fixes!