Other than running an equation, is there a way to set an object to always appear at the bottom right of the viewport?

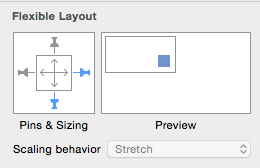
Click the little right pin and click the little bottom pin.

The document should scale.
I should have said, “without vertical scaling”.
I want to be able to scroll the document while keeping an item in the bottom right corner. If I were placing the animation using a web design app, I could lay the item on top of the iFrame, but in this canse I am using Hype to create the web page.
this feature is not yet built-in.
You’ll have to mix hypeexport with custom html outside.
… or rely on hacks within hype that may (!) work.
so here’s the dirtiest trick of all: fixedBottomAnimation.hype.zip (41.4 KB)
very shortly tested on yosemite newest ff, opera, chrome, safari
Dirty but much efficient ! Thanks Hans !
Oh, thanks ! I managed to do it myself by the way  But your “if…else” test makes it better than mine
But your “if…else” test makes it better than mine
