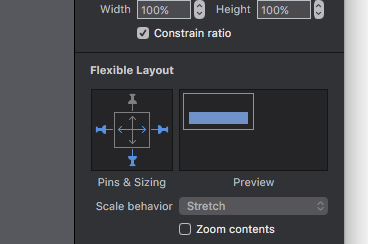
The simple way to do it without additional coding is to create your scene. Build the nav bar, fix it to the bottom using the Flexible Layout options.

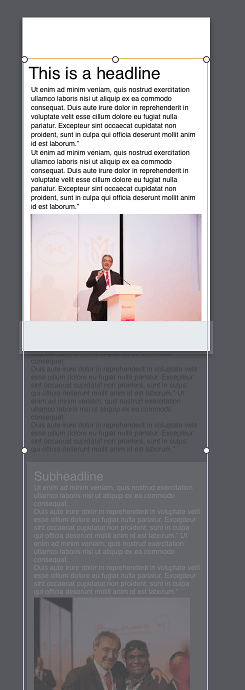
Next create your page content so it goes way off the page. I usually do this on another page without the nav bar.
Now select all and group those objects together, then copy and paste into your actual scene.
Select the group and pull the lower handle up so it sits just above the navbar. Make sure you bring the Navbar forward if you want the content to look like it’s emerging from the base of the screen and be affected by any shadows.
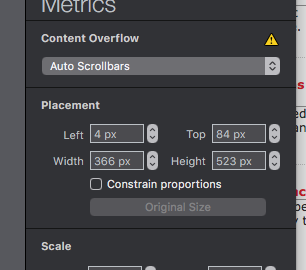
In the Metric section, set Content Overflow to either Scrollbars or Auto Scrollbars and preview.

You should have a nice scrolling section with all the kinetic stuff if you’re using an iPhone or iPad.