I’ve got an interactive video project that I’m trying to get to fit to the screen no matter what device it’s on. Mobile (specifically iPhone and iPad) seems to do it’s own scaling of pages to fit the viewport, so that’s handy, but not on desktop. Then if I set scaling to fill on desktop, it does weird things on mobile.
I need the entire Hype project to scale (including invisible hot zone buttons), which includes the embedded video as well. Getting the video to scale is ok, but then the buttons to adjust to match so they don’t like up right anymore. I can’t seem to figure out the magic combination of settings that works correctly. Suggestions?
It’s hard to offer anything resembling useful advice if the Forum doesn’t have access to your project - or some kind of accurate mock-up; for instance just having 2 seconds of (low res) video in the layout instead of the full version. The upload limit is 3 MB (I believe).
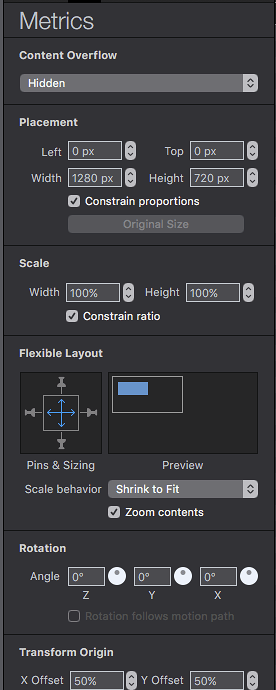
I solved my own problem, and I feel like an idiot. I grouped all my layers (effectively putting them into a div) and set the Scale on the Metrics tab to 100% with Constrain Ratio. Under Flexible Layout I set Shrink to Fit and checked Zoom Contents.
Scene size is set to 100% for height and width. Document Settings has Viewport Width to “Device Width”.
Still having trouble on my iPhone 5 in horizontal orientation because it doesn’t account for the address and nav bars cut into the vertical space. Oh Well. Of course now the client is saying, “The format is still kind of clunky. The player does not easily display a full screen option in its current state.” I have no idea what they mean by that.