It looks awesome, did I say I so want this feature in hype natively without all @MaxZieb 's additives ? ![]() I know did. Anyhow, are you seeing what I'm seeing when I preview in full screen, it has the rounded rectangle next to the main one? Safari, Chrome...
I know did. Anyhow, are you seeing what I'm seeing when I preview in full screen, it has the rounded rectangle next to the main one? Safari, Chrome...
This example is much better, great work! How do I set it to where I can go to any scene# instead of next or previous, you only have two run javascript commands.
Lets say I have something like this going on where I want to click on whatever scene in my case timeline within scene magic, focus your attention on switching tabs.
hypeDocument.showSceneNamedMagic('Intro', 0.25);
I think I got it, I have to specify a new javascript function to run with whatever is in the single quotes 'Intro' though, what is 0.25? I'm guessing it's the time? any other settings I can define other then the time between transitions?
Update, this is magic, time to buy a "cup of Joe"
Hello Peter,
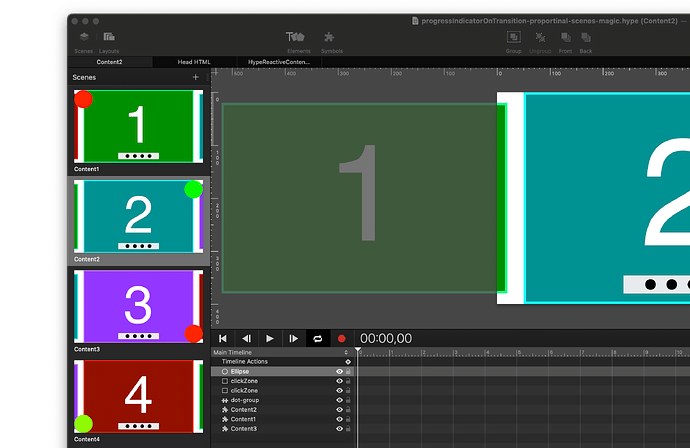
Thank you for the acknowledgement. I took your feedback to heart - my example when I was trying out different libraries at once was a little bit overwhelming. These examples are in a way inspired by you, your feedback to have simple, single-library examples. The green square you're seeing on the side is just because of the scaling I did. I had a group set to scale into the view. If you have a fixed width and height, then you won't see the other square (because it will never show) or you could just have the other square be opacity 0 and then it would fade in. It's just to have an initial position for this slide to come in.
I actually released a new version (2.5.2) that allows data-transition-fallback values. I will make a little tutorial about that, so if for slides, we don't even need to have them. I just wanted to have two examples now be very easy so everybody understands there is a source and a target and it morphs between them. The fallback feature that's now in the latest version is something a little more advanced, that's why I will keep it to later examples. It's not very complicated, to be honest.
Yes, that's currently necessary because we can't have arbitrary parameters in JavaScript function calls on Hype functions in Action Panel. That can be accomplished when you use Hype Reactive Content, though. That's what I had in my complex example you didn't like so much.
When you include Hype Reactive Content, you can use trigger custom behavior to run JavaScript commands and you don't need the Hype function wrappers with individual functions calls for every parameter combination. If you don't want to use Hype Reactive Content, I can understand that. In that case, you would have to create a new Hype function for every parameter variation.
To answer your question, 0.25 is the duration. You can see all the parameters explained in the source code just visit the Github page and look at the uncompressed source - every function is explained with a JSDoc notation. I know that's a little bit nerdy, but that's what I have for now. I'll probably make a better documentation because it's basically only like three commands that are relevant for most people.
When I have time, I will also add more examples, including one using Hype Reactive Content, so people can understand the benefits of using them together. Btw, if you want to bundle all the dependencies into your own script and host it locally, that's what I suggest for production. Just download GSAP, download the minified version of Hype Scene Magic (and Hype Reactive Content if you would like to use it, totally optionally) and put it all in one script file. Then just drag that into your project locally.
Love it, bc it’s simply magic now, I will be integrating it in my workflow because of how simple it is to use this time around.
Thanks for answering and I hope you enjoy that cup
of coffee.
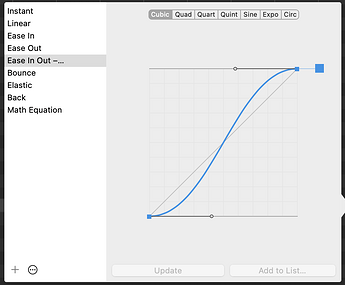
Question: Do you intend on extending the transitions with easing like defining “bounce” as one of the options or any options/selections when clicking on hypes native easing options?
Hypothetical: hypeDocument.showSceneNamedMagic('Intro', easing 'bounce' 0.25); if it's at all possible?
Easing is possible (here is the documentation):
I noticed in Example1
the two text layers you have need to be renamed to magic and should have a class with the same name otherwise it doesn't work correctly.
in this example based on your example I took it a bit further and created a new function called it "First" which if 3rd scene clicked it goes to the First Scene as well named the text layers accordingly so that work properly. I removed the "X" button and relinked every grouping.
HypeSceneMagic-Example1_PB.hype.zip (1.1 MB)
Hey Peter, nice that you are experimenting. I'm not sure what you mean.
The logic is this: if you have a layer in one scene with magicSomething, and then have the same classname in the next scene with magicSomething (or in any scene), and you transition to that scene, they match up and will be used as source and target for the transition animation. If there is no match, it just cross-fades!
If you read the documentation on GitHub, you'll see that there is also a data-transition-fallback for cases where there is no match from source to target (because with commands like showSceneNameMagic, one can jump around as one wishes and also land on scenes without a match). These fallback parameters allow you to actually add transition values for those cases. I haven't made an example for that yet, but I will do that next week.
Affirmative, I'm experimenting, this is to make sure it suits my needs 100%.
Yes it fades out and fades in the next scene. I was a bit confused then I saw every layer had magic in front of it and had the same class and it worked.
Mind you I didn't read the documentation since I have a problem reading because I find links to guides to be overwhelming.
By the way, when experimenting, you can apply the same magicSomething class to two completely different elements, allowing them to match positions and cross-fade into each other. This can be a useful trick—think of it as a wizard with and without glasses.
Initially, I had the "magic" keyword in front of every layer because I was animating each layer with Scene Magic. However, you don't need to include those "magic" keywords... if you omit them, the elements will simply crossfade as mentioned.
Note: The two scenes only crossfade into each other. If a magic keyword is present, the corresponding elements in each scene are animated from the "from" to the "to" position during the crossfade. That's the entire trick!
how about back, elastic, linear... is there GSAP equivalent so that I can define if need be like I would via HypeSceneMagic Easing "easein"
Please read the docs of GSAP for those. Also, on my docs on GitHub is a link to the easing function. All the basic ones should work plus ones like steps(5) etc.
The plus/custom easing functions should also work, but will require a subscription or/and the extra modules to be loaded from Greensocks.
Max, I've attempted to recreate a gallery hype doc iconic structures of the world without the use of timeliness, mainly skyscraper scenes in favor of your SceneMagic.
I think it's somewhat ok, however, the Symbol lines tend to fade in and out even though its a persistent symbol "magicLines" and I'm defining it as a class, is there an issue with symbols at this point and SceneMagic working correctly?
Take a look at the lines behind them skyscrapers when selecting different skyscrappers they tend to fade in/out.
IconicStructures_SceneMagic_PB.zip (926.9 KB)
Persistent symbols are not present in both scenes. Persistent symbols don't work because they are basically only one instance and they are moved from one scene to another. So there is no destination and from/to goals.
As I'm doing the transition, I probably have to move it myself for the time being or come up with some solution. Persistent symbols are not directly supported. You could just put the animation into the first scene and trigger it with a timeline, and in the other scenes you don't have the animation. And use only a regular symbol.
I also saw that you are using the magic keyword on every layer, probably for testing purposes. Usually when you plan an animation, you just put the magic keywords on the things you actually want to use magic on. If they don't change from scene to scene, that's probably overkill, but either way it's possible, no problem. Yeah, the persistent symbol thing is still something I'm working on. I hope I find a solution for that.
I woke up this morning and I might have a solution for persistent symbols because Hype itself can handle persistent symbols on transitions. As we're not doing anything else than a crossfade, I'm currently doing the crossfade also with the external animation engine. I was just thinking that maybe I just do the crossfade regularly with the normal cross-fasde animation from Hype, so things like persistent symbols are handle better and just apply the magic transformations for single elements at the same time. But this is just an idea and it has to be tested when I have time. It might pose a solution for persistent symbols.
Update:
Okay, this was an easy change and I tested the idea. Give this a try. This uses the regular crossfade and should allow Hype to handle the transition while retaining persistent symbols. Include this version of HypeSceneMagic instead of pulling the one from GitHub. If it works, I will need to test all the other functionality, edge cases and overall performance. If successful, I will likely switch the main version to this as well. There is a difference in how the crossfade is done. Hype's regular crossfade fades one scene over the other for the full duration of the crossfade, whereas my previous method faded in the new scene for half the time and let the other one play out. This resulted in a longer exposure time for the incoming scene and a shorter fade percentage for the outgoing scene. Most people probably won't even notice that, but Hype's regular crossfade might have a slightly negative impact on performance. That's just a side note.
Test setup:
Testing persistent symbols with a "new" approach:

As you can see in this demo, the persistent element remains on top. The slides are all magical, not the regular ones. There is a slight overhead, but I appreciate the benefits. I even managed to eliminate the scene switching for look-ahead. Still testing, though.
Love it Max, you really took this SceneMagic to the next level. Please do me a favor and send me the hype file above. Thank you!
This is just my test file for the upcoming version. Once version 2.5.4 is released on GitHub, I will create a sample file with persistent symbols and release it as well.
I researched how Hype handles crossfades with persistent symbols and noticed some quirks. My previous manual scene crossfade approach—keeping the persistent symbol in the old scene’s stacking order while fading in the new scene—worked partially but wasn't fully featured because the persistent symbol, being a singleton, didn't transfer to the new scene and therefore faded out during the crossfade before being transferred.
In Hype’s regular crossfade, persistent symbols are removed at the start of the transition and re-applied at the end, making them invisible during the crossfade unless the "On Top" option is enabled. I hadn’t noticed this before because I usually use persistent symbols with "On Top" or avoid them entirely.
A potential solution could involve freezing a copy of the HTML of the persistent symbol's state in the outgoing scene, moving it immediately to the incoming scene. However, as persistent symbols could have playing timelines across transitions, syncing would be challenging and would probably require duplicate symbols playing simultaneously. Hype likely avoids these complexities by removes the symbol entirely during transitions, which is probably the easiest solution for Tumult and why they chose that path.
In my opinion, they could have disallowed any animation in the persistent symbol during the crossfade, then snapshot the HTML of each persistent symbol in their respective layer stack for each scene during the crossfade. This would freeze any playing animations in a persistent symbol during the transition, though. This could be a new option for Hype 5… food for thought.
I could manually do that before using the regular Hype crossfade by freezing persistent symbols in place, as I can identify them by their HYPE_scene and HYPE_document class combo. After the crossfade, I could then garbage collect them. However, I currently have no easy way to detect the on top option without complicated parsing. I will investigate this idea further, but it won't be in the next version.
For the upcoming version of Hype Scene Magic, I’ve adopted Hype’s crossfade for several reasons, so the quirks related to persistent symbols and mentioned above will now apply.
The key takeaway: Avoid using persistent symbols as background elements. For example, in the case of the tallest buildings file you sent me, the background will either disappear during the transition or, if set "On Top," jump in front of the buildings when using regular Hype and also in the upcoming Hype Scene Magic.