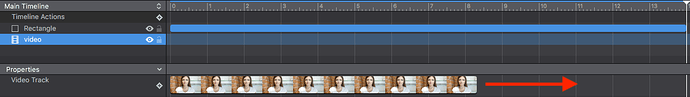
How do you do this? I can’t find a way to extend the video track duration in the timeline
Hi
It is not very clear what you are doing.
But I would put the video in it’s own timeline so you can control that individually
As in trying to stretch the video? thus a 1min video would playback at 50% speed for 2min?
There’s no built-in way to change video durations in Hype; you’d probably need to use some code manipulating the <video> element. You can get at it via assigning a Unique Element ID in the Identity Inspector.
Sorry, I should’ve been more specific: I ment extending the duration of a looped video (making it loop more than once.)
Anyway, I found out that the video loop keeps playing, even if the timeline only shows one loop.
Sorry for the confusion 
Gotchya - yeah it doesn’t show if there’s a looped state and there’s no looping on the timeline right now.
I would like to improve this (and show audio on the timeline) though both video & audio are in a bit of flux because of how browsers handle autoplay.