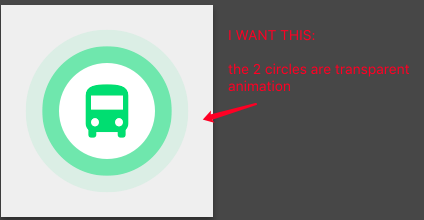
Hi guys! I want to export a gif with transparent bg & animation. Here’s the file: bus-flash.hype.zip (273.2 KB)
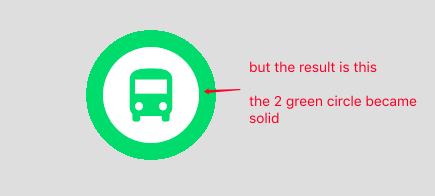
I know how to achieve the transparent background, but when I exported the gif, the 2 green circles lost thier transparent changes, became a solid circle…
I’d like to know how to keep the transparent animation~ Thank you all~:relaxed:
https://ezgif.com/help/gif-transparency
so i’d guess no semitransparence is possible.
a png-sequence should work though.
… but somehow best possibitlity seems to be svg-animation.
At the moment Hype does not support an export of svg animated by css, but it’ll be a nice featurerequest.
Thank you, I know how to do the gif with transparent background, but when I exported it, the transparent element lost their transparent. just like this:


no semitransparence  for gifs
for gifs
have a look at the link above.
animating the circles by svg <-> css should not be that hard:
Here is a possible concrete setup:
https://www.w3schools.com/code/tryit.asp?filename=G879HH927DMK
please press ‘run’ on the left windowsite
WOW, it’s awesome! Thank you very much! I’ll try it~
BTW: such animation can easily be start/stopped by toggling the class that holds the animation …