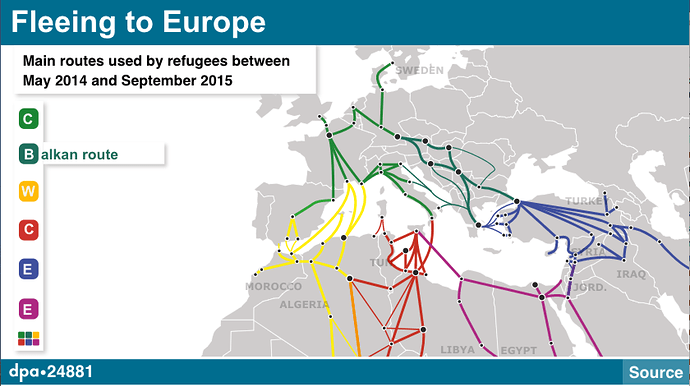
Just wanted to show you this infographic as a good example for using relative timelines. No matter which route you choose, the zoom always takes the last zooming state as starting point for the new zooming animation.
9 Likes
This is great, did you create it?
Hei Daniel, thanks a lot! Yes, this is done by me. It´s part of a project where we take the infographics of our print department and turn them into animated/interactive graphics. There are more examples out there, like for example these two:
http://bit.ly/2z7iuJm
http://bit.ly/2jxcKBK
The graphics work for both - desktop and mobile. The idea is, to give the user a little bit - not too much - of interactivity,to give them a better/easier way to understand the content.
1 Like
This is excellent work. I like how it chunks the infographic into more digestable pieces
1 Like