Rapidweaver 8.6
The instructions below will place your Hype export within your Rapidweaver Project in the resources folder:
- Select File > Export as HTML5 > Folder to a folder on your computer
- You now have a .html file and a resources folder on your computer.
- In Rapidweaver, click Resources at the top:

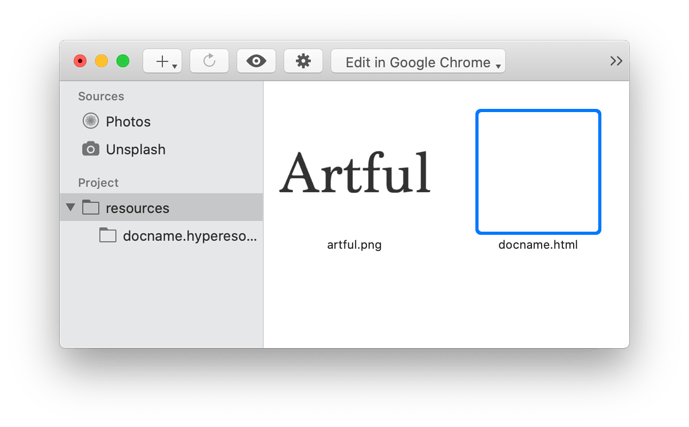
- Drag + Drop your .html file and Hype resources folder into the 'resources' folder:
- Open your original
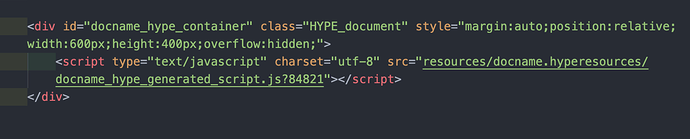
hypedocumentname.htmlthat you exported in step 1 in a text editor like TextEdit or Visual Studio Code. - There are three lines that represent your Hype document and load it from its resources folder. You're going to need to modify this code so that it contains the folder 'resources' since it is not within a 'resources' folder in Rapidweaver. It should look like this:
(This assumes you exported with the Hype document name 'docname' in step 1). - Make sure that you added the
resources/text in front of your embed code and continue... - To load this Hype document on a page, you can either Create a New HTML Snippet, or embed an iframe.
The instructions below would also work in Rapidweaver 8.6, but they are geared towards hosting your document externally first:
Rapidweaver 7 & Hosting on a Remote Server
Check out this great tutorial on HypeDocks: http://www.hypedocks.com/embedding-hype-animation-in-rapidweaver/
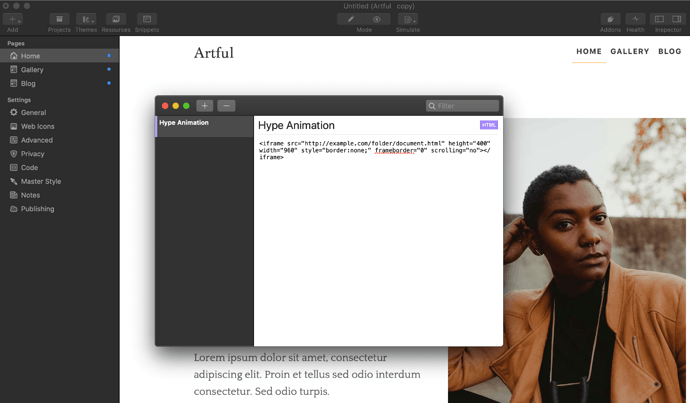
Alternatively, you can create a new HTML Snippet (View > Show Snippets) and add the embed code for your Hype document:
You can then click and drag that snippet to any page when you are viewing the page in 'Edit' mode: 

Rapidweaver 6
A Rapidweaver project accepts snippets of HTML, which is the code
required to display web pages. This is also the language used for
embedding a Tumult Hype document. Here's how to get your Tumult Hype document in your Rapidweaver project:
- First, upload your Tumult Hype document to the web. You may want to read our guide to uploading via FTP if you are confused by this step.
- Once you have a URL for your Tumult Hype document (for example,
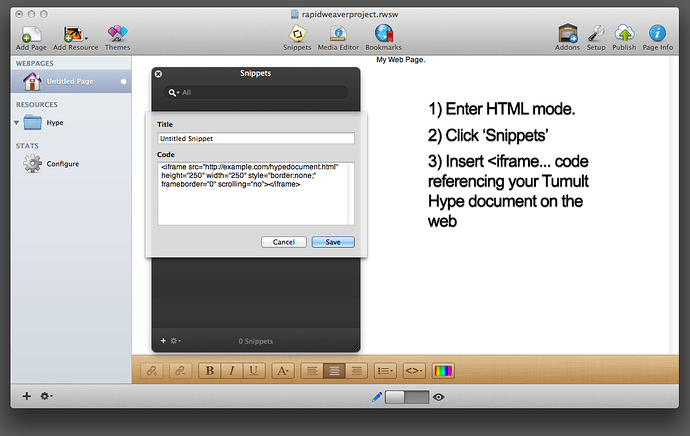
http://example.com/mytumulthypedocument.html) you are ready to place it in your Rapidweaver project. - Enter 'HTML' mode by clicking the pencil toggle at the bottom of Rapidweaver
- Click 'Snippets' at the top.
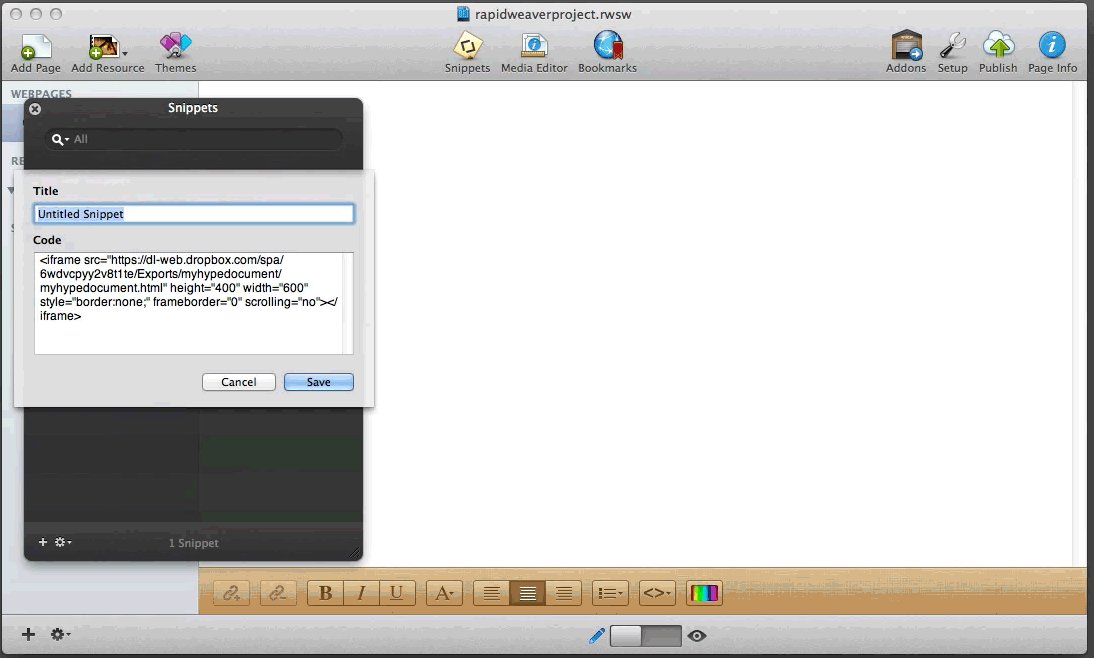
- Click the plus button to add a new snippet.
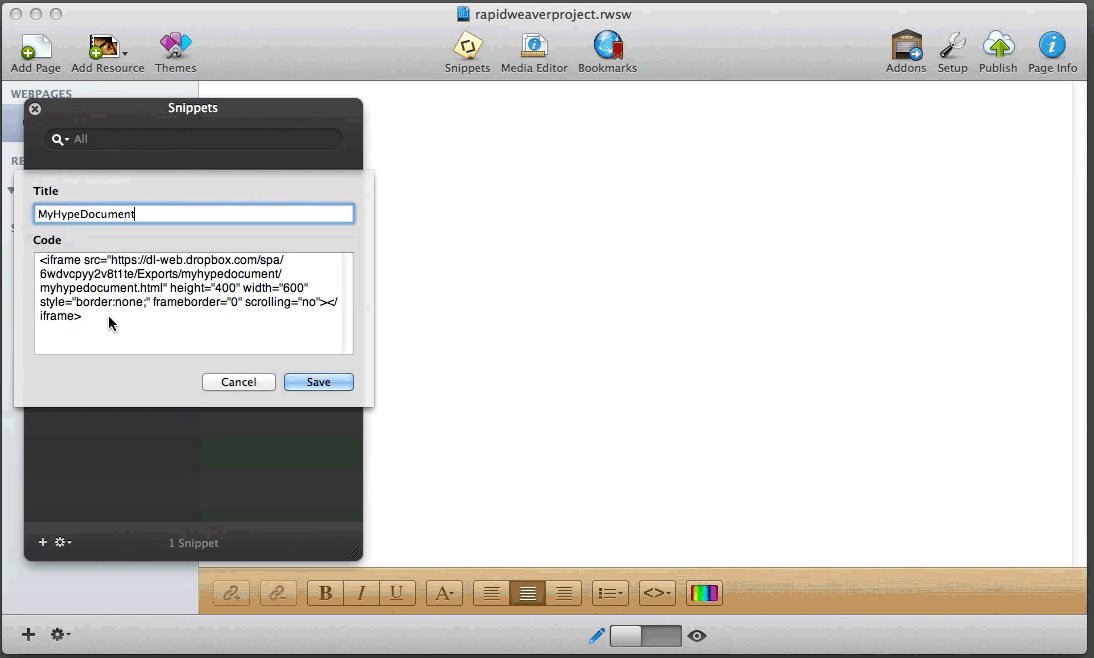
- Give your snippet a title (helpful for reusing snippets elsewhere in your Rapidweaver project)
- Save your snippet
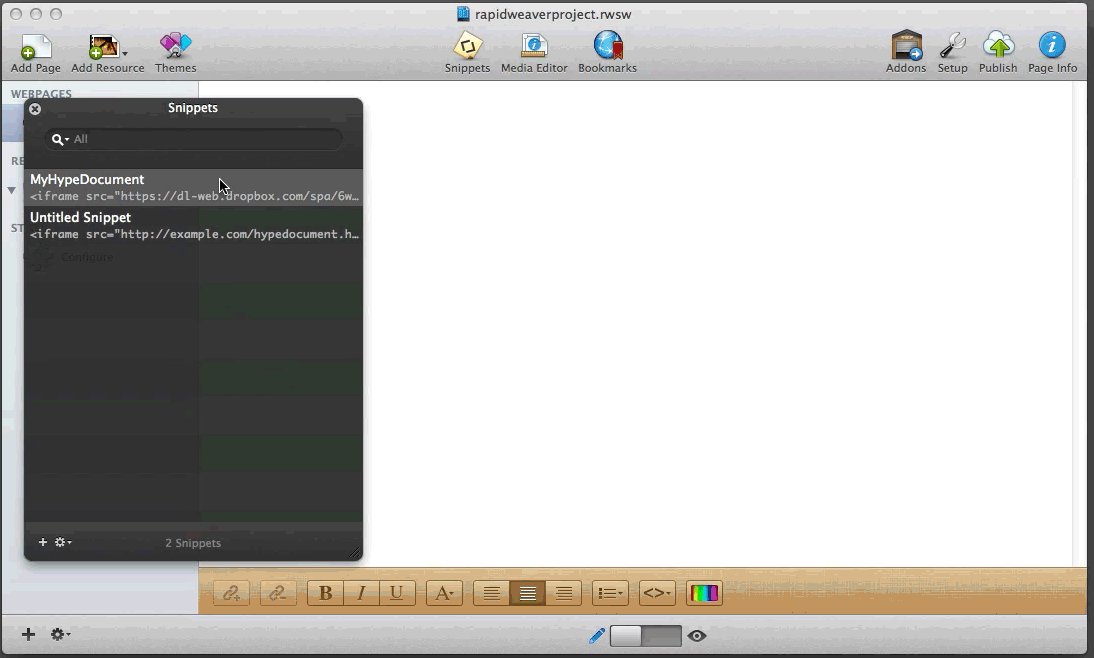
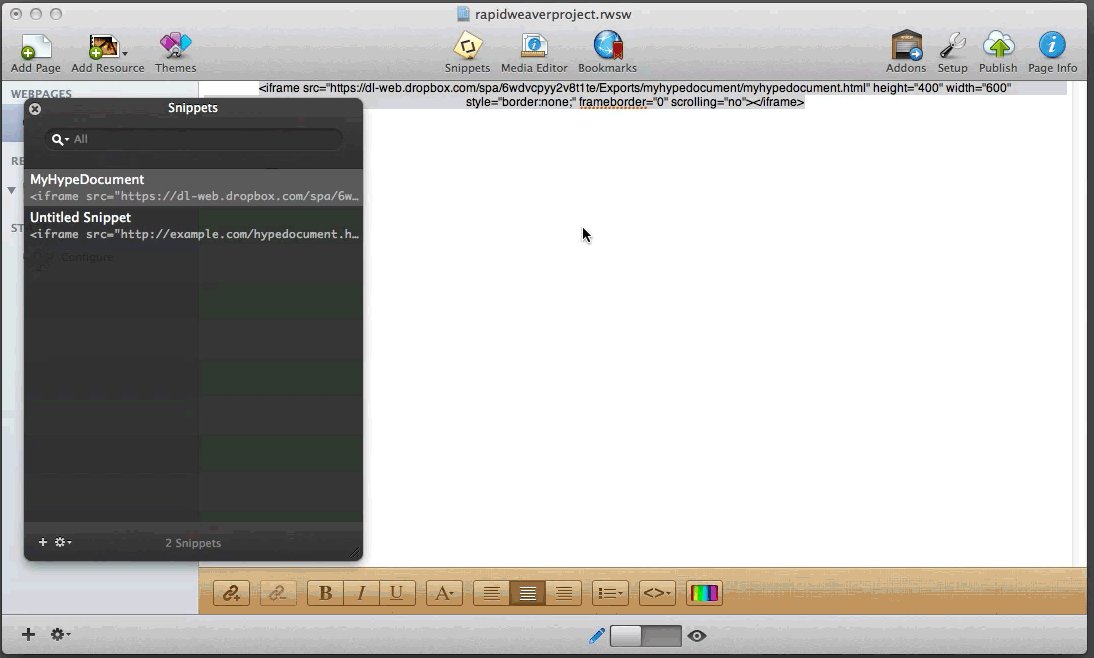
- You can now drag your snippet to the document area. This will place the snippet code.
Here is sample code. You would need to replace the src value, and ensure
that the width and height of your document match your document:
<iframe src="http://example.com/folder/document.html" height="400" width="960" style="border:none;" frameborder="0" scrolling="no"></iframe>
If you are working with a responsive Tumult Hype document, your number
400 & 960, would correspond to your percentage-based values set in
the document inspector.
You would then 'Save' the snippet, and drag the snippet to where you want it to appear in Rapidweaver: