All:
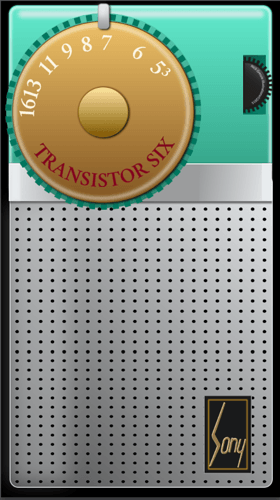
I love old radio designs. Here was something I created in one of the original versions of Hype… apparently I like the color teal too 
http://www.gressle.com/christmas/
This new project was made to try out a couple of things.
- Could you make most of your illustration in Hype Pro 3.0 using the div elements and CSS?
- Use as an example to embed a streaming radio service with my own custom browser skin.
**
And yes you can do both.
**
HypeRadio.hype.zip (337.5 KB)
The majority of the radio is built with Hype Elements.
Using gradients, blurs and opacity settings you can really come up with a nice illustration.
Some things I needed to import.
The Grill for example. I started out using all Hype circles but it really bogged down the system.
Rotation of letters and elements needed to be imported
However, one of the really neat Hype tricks was around the main dial.
Using a dashed line with some opacity you get the ridges on these old dials. You can get even more stylized if you offset the lines and adjust the opacity for each one.
Attaching the Muses Radio Player.
https://www.muses.org/setup
Very easy setup on that page and you just copy the widget script you create on that site and put it into a Hype HTML widget, renamed it in Hype so I could find it easily.
I set mine to autoplay and placed the widget in the very back of the illustration on SCENE 2.

Placing an empty circle on the main dial on the home page you create an ONClick event that takes you to Scene 2 and starts playing the radio.
Where can you go from here?
Make the dial functional…Pick a station by rotating the dial.
Adjust volume
Change your radio to your favorite design.
Enjoy!
Nick
http://www.gressle.com/go