jameskoh
(james koh)
1
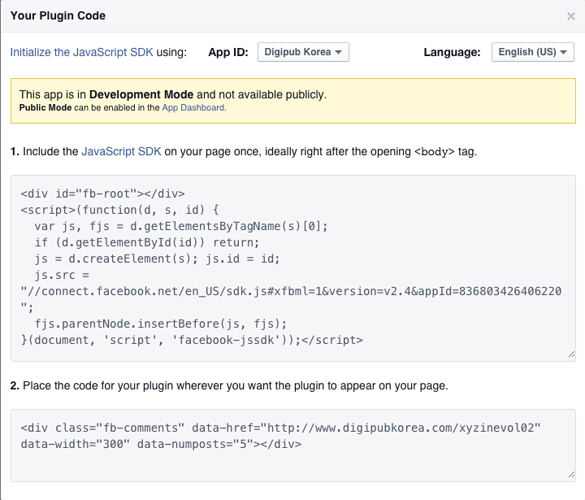
I got this code from facebook developers but have no idea how to put in using Hype.
plz help.
thanks.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4&appId=836803426406220";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="http://www.digipubkorea.com/xyzinevol02" data-width="300" data-numposts="5"></div>
MarkHunte
(Mark Hunte)
2
Try placing it both bits of code in a HTML widget.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4&appId=836803426406220";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="http://www.digipubkorea.com/xyzinevol02" data-width="300" data-numposts="5"></div>
I am on Hype 2.5x at the mo but just did that and got the box to comment.
When clicked it asked me to to login to comment.
You may need to adjust the width height so you don't get scroll bars
Or
you can place :
<div id="fb-root"></div>
<div class="fb-comments" data-href="http://www.digipubkorea.com/xyzinevol02" data-width="300" data-numposts="5"></div>
In a rectangle (no color)
and in the Document
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4&appId=836803426406220";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
This also seems to work.

jameskoh
(james koh)
3
Thank you so much !!
It looks cool.
btw if you don’t mind can you delete your comment ‘this is test’? lol
MarkHunte
(Mark Hunte)
4
Glad that worked … Lol. yep done…
jameskoh
(james koh)
5
thank you again.
p.s. I sent a friend request to you on facebook.
1 Like