Hello,
Is there a simple way to create a 90 degree ellipse segment (without masking) that I can animate the rotation around the center? also, I'd like the line cap to be rounded.
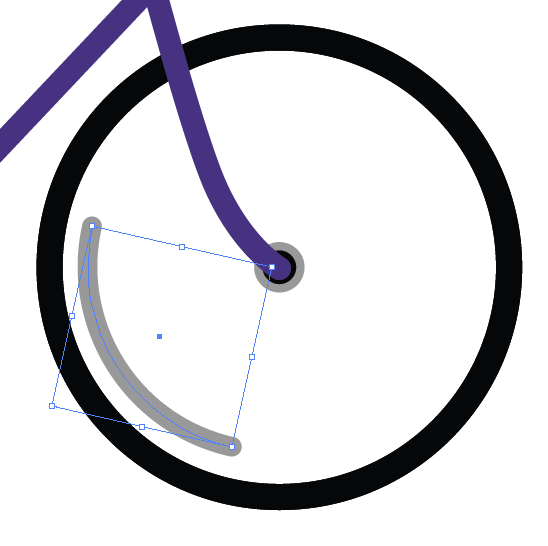
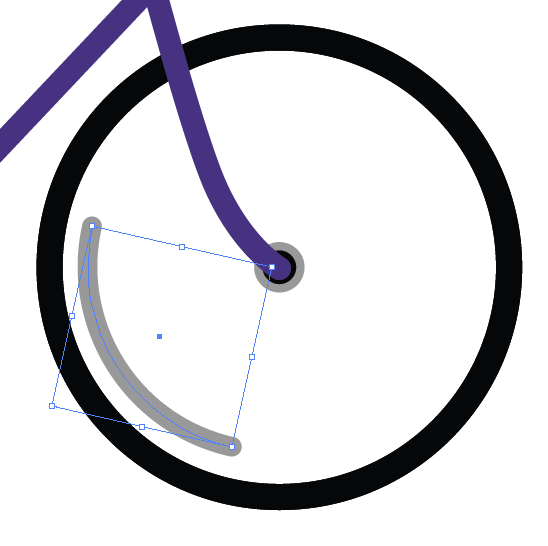
Below is an example created in Illustrator

Hello,
Is there a simple way to create a 90 degree ellipse segment (without masking) that I can animate the rotation around the center? also, I'd like the line cap to be rounded.
Below is an example created in Illustrator

you could convert a circle to a path and set line and gap to your needs ...
Hate to ask but how do I convert the shape to a path? I only see the option to convert to vetor.
yeah to vector ...  and dash and gap and not line and gap
and dash and gap and not line and gap  quartersegment.hype.zip (12.7 KB)
quartersegment.hype.zip (12.7 KB)
To clarify a bit more, in Hype each Vector Shape contains a single path which is editable. So a flow would be:
Alternatively after Step 2, you can change the Line Draw to 25% to represent 90 of the 360 degrees; the method by @h_classen is basically the same as this but using different parameters.
For a round cap, you can change the Line Cap in the Path Options of the Element Inspector to the 2nd segment.
Perfect, thanks for your help gentleman.