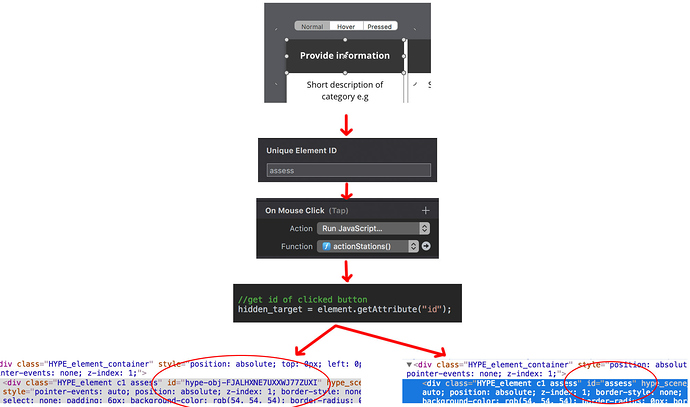
Hello, there seems to be a bug (unless it is something I am doing wrong) when fetching the ID of a clicked element, using:
hidden_target = element.getAttribute(“id”);
or:
hidden_target = element.id;
fetching the class I have no problem, using element.classList.item(1);
However when fetching the ID, sometimes the element ID is fetched and at other times the ID of the element is set to something like “hype-obj-4WWTAGS83FQ45BKGXQEH” - that is, if I reload the page 20 times, about 5 of those times the incorrect id is fetched.
Image below showing how to reproduce problem
Hi raph!
I set-up a very simple test for checking an element's id. It was the only element on page and the only code in the project.
"On Mouse Click" handler:
console.log(element.id);
I clicked the element and then reloaded the page 25 times. Everytime it reported correctly in Safari's Console panel.
I then did a 25 page reload cycle and examined the appropriate div on every reload with the "Point to Inspect" mode active in Safari's "Web Inspector". The id was reported accurately each time.
I could not duplicate the issue using the above tests - nor have I had issues in the past along these lines.
Hello Jim,
Thank you for doing those tests. I did some further research and it appears that the problem was caused by some PHP that was returning objects with complicated ID names. (For instance I had an object with id=“Multimedia (with images, text, video, audio, URLs)”)
1 Like