
Seems to me a more logical place to have it at the top. 
[ X ] Important!

Seems to me a more logical place to have it at the top. 
[ X ] Important!
Thanks for the request! What do you consider the logic to be?
Hi Jonathan thanks for the reply!
My logic""  is that having a workspace, in this case a scene sized 1140 x 650, it be nice if all tools where available in that same workspace.
is that having a workspace, in this case a scene sized 1140 x 650, it be nice if all tools where available in that same workspace.
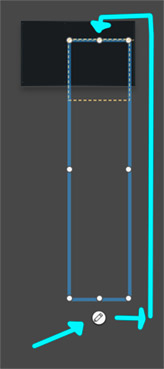
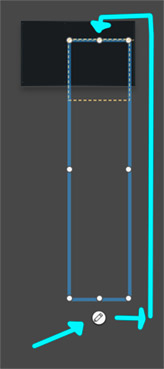
I'm aware of the 'Edit Elements Inner HTML' link in the menu bar, but that works 50% of the time here. Sometimes it directly opens the inner HTML window and sometimes it just shows me just the crayon. And if that crayon is located far outside my workspace, as shown in my example, it means I have to zoom all the way out, make the edit, review, zoom back in, continue working, need to make another edit, I have to zoom all the way out again etc.
So my thought was having the crayon/edit button on top of the HTML div, as that top is usually inside the scene, I/we have a few clicks less to do, making working with Hype even more comfortable! 
Why not just using the shortcut cmd-alt-e?
The shortcut was new to me! Nice one.
I always thought it would be very practical to have button on the fly out editing area that opens the inner HTML of an element as a code tab and keeps it open like when editing a Hype function.
Artritis and artrose in my left wrist  Switching all the time with my right hand between mouse/keyboard is a bit cumbersome.
Switching all the time with my right hand between mouse/keyboard is a bit cumbersome.
Gotchya. There's some sensibility to say that it is more likely the top of an element is shown than the bottom.
The flip side is that it cannot pop open the editor below the pencil, as the inner html shouldn't cover the element you are editing. There's generally going to be less room to put the popover on top since it will intersect with the top of the screen (let alone covering the toolbar and such). A side may theoretically work better, perhaps pinned to the top. Moving it around based on what is visible is a possible solution, but in general I don't like moving UI on users since that can be confusing.
At one point I actually had an "Edit" button in the Element Inspector where "Done" exists when you're editing vector shapes. I thought this was kinda nice since it would let you get back in easily. I just removed it since it was kinda ugly  . While for regular elements this would just do the WYSIWYG editor, I could see option-clicking or something could do an Inner HTML edit.
. While for regular elements this would just do the WYSIWYG editor, I could see option-clicking or something could do an Inner HTML edit.
Another possible solution is to have an inspector pane or always visible editor pane for the inner html.
Anyways, that's just me thinking out loud about the problem space.
Do note that you can use the System Preferences to remap keyboard shortcuts, if there's something a bit better on your wrist.
Yes please
Not only would this make the whole thing easier to use and get to but also more obvious that it exists.
I admit the crayon and the edit popup is hit and miss for me at best of times and is my least favourite part of Hypes UI