I have been working on a project which has a Table. I want to populate it with json data received from php. How can I implement it?
a forum search will be of some help 
Thanks for reply.
I searched a lot but didn’t found a working solution.
I’m uploading my hype document please have a look.
personal.hype.zip (443.5 KB)
I have a rectangle having an html table with some css class. but when I try to populate the table with json data, css don’t work.
I’m new to web development please help.
Will probably help if you include the json/php file/s
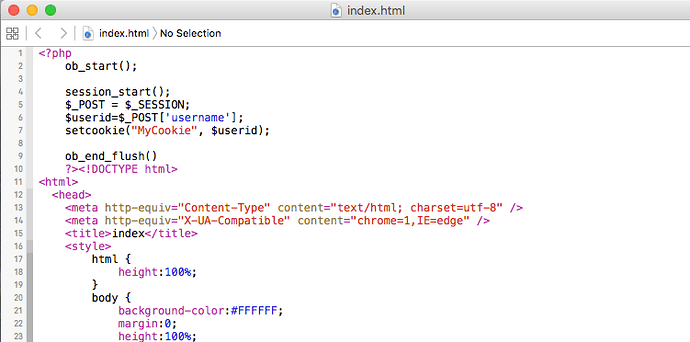
I have modified exported html file
$_SESSION has the user name used to update the welcome text through javaScript.
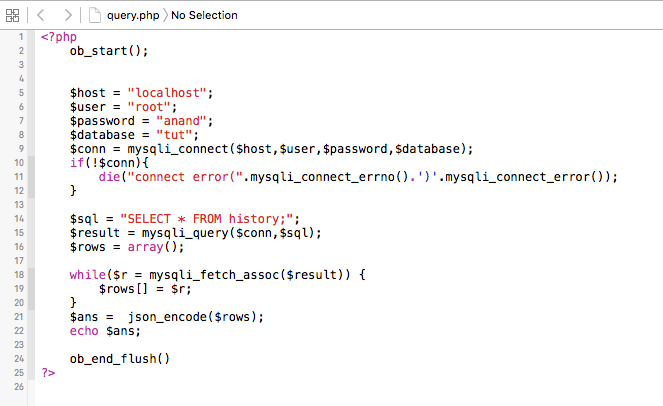
and php file looks like this:

Include code, not a screenshot of the code 
You can use this button in the editor (while your code is selected) to format it:
ok
`<?php
ob_start();
$host = "localhost";
$user = "root";
$password = "anand";
$database = "tut";
$conn = mysqli_connect($host,$user,$password,$database);
if(!$conn){
die("connect error(".mysqli_connect_errno().')'.mysqli_connect_error());
}
$sql = "SELECT * FROM history;";
$result = mysqli_query($conn,$sql);
$rows = array();
while($r = mysqli_fetch_assoc($result)) {
$rows[] = $r;
}
$ans = json_encode($rows);
echo $ans;
ob_end_flush()
?>`
I don’t recommend posting with a password/username unless that is dummy data. You may want to change that on your server.
The code you have appears to echo out JSON data. You would then need client-side javascript to interpret the result, and post into your table. It may be easier to simply write out HTML from your PHP script that represents the table, and then link to this as an HTML Widget.