server side php-file is used to save the drawn pictures for the gallery.
the raw drawing part is clientside.
but, you are right. customizing is difficult and without technical background even more.
server side php-file is used to save the drawn pictures for the gallery.
the raw drawing part is clientside.
but, you are right. customizing is difficult and without technical background even more.
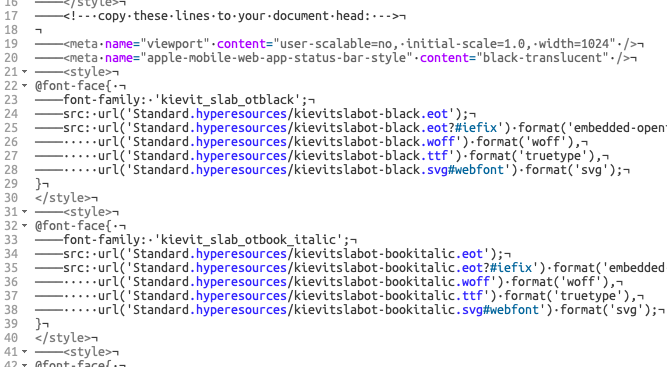
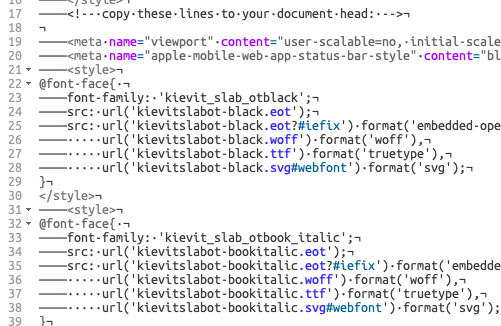
I thought I’d take another stab at it and have appeared to figure it out. I couldn’t figure out why my other Widgets worked with a Resource Path and this one did not. When exporting to a folder, the resulting .HTML file points to the Resource folder and works when run in Safari just fine. However, when you copy the contents of the Resource folder and the top-level HTML file to Hype, it didn’t load in preview. I opened the HTML file and discovered that the path written by Hype shows a different path.

After updating the path…

It will now load in and run properly in Hype preview.
Hope this will help anyone else having this problem. Thanks again!
Frank
Hallo Hans,
I am finding that once I save your project as an OAM widget and host it via Wordpress it does not work on the Wordpress site(using the shortcode generated by Hype Animation plugin). Yet, when I preview the Hype file within the Hype app it works fine. Interestingly, if I copy the iFrame code (from within the Hype Animations Wordpress plugin) and host it on my Google site it loads but only colours in black - no access to the colour palette.
I hoped to use the template on my site for my special needs classroom.
Perhaps you could suggest a way(/free place) I can host this template for it to work.
Grateful for any suggestions.
Best andy Doughty @andydoughty11
i’d guess you’ll simply need the iFrame-embed within the plugin … though i never used it myself …
if you like, i can send you the source of this adaption: https://www2.aachener-zeitung.de/zva/karlo/ausmalbild/
Thank you Hans, that would be of help.
Hans,
Thank you. The colour works perfectly on this version. I am looking forward to making this ready for my learners and adding images for them to colour in.
Vielen Dank.
Hello everyone,
I also try to modify the really cool "drawing canvas" template. I want to change the size of the canvas but I can't figure out where. The outlined canvas moves with the white rectangle but stays the same size. Does anyone know where to adjust that? I'm a bit lost at the moment und would be very happy about a tip.
If you are referring to @h_classen last post and the project he has linked to.
In the project you will see a rectangle name canvas inside the pictures group.
Open up the canvas element's innerHTML, there you will see the width and height for the canvas.
You should be able to adjust the size there.
Thank you so much! I didn't know there was this function of an element's innerHTML!! Thank you for the quick answer!
To open it,
Either double click the element on the scene and you will see a pencil button appear, click that
Select it on the scene and use the keyboard shortcut.
option+cmd+ E
or
Select it on the scene and use the menu item
This will help me a lot, thanks!