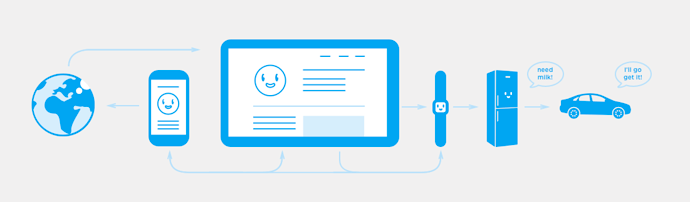
Any easy way to do this? I want to make an effect like the lines in this image are being drawn in:
The lines with the arrow heads?
I’m thinking you could create rectangles and animate the widths and motion paths to “reveal” the lines.
D
Thanks DBear - that’s probably the only way to do it. Not really going to work round corners though…
There’s a great tool for this in After Effects called ‘write on’, be amazing if we could simulate this here somehow. Tumult team got any ideas?
I’d love to get Hype there at some point, but in order to do this “right” (as in not using masking tricks as @DBear recommends), we need to have built-in vector manipulation through SVG or Canvas. An amazing feature for us to work on, but a big one too so it isn’t something that could be banged out.
In the mean time, the best hope would be to find libraries that already can do this and integrate into a Hype document, or to program it yourself!
OK, thanks Jonathan.
Look at Vivus
https://maxwellito.github.io/vivus/
It’s a really tricky plugin to get working in hype but i managed to do it once or triwe and it didn’t lag at all or have any side features/effects you wouldn’t want. I tried many libraries for what you’re looking for and this one’s the best one i found for this!
Thanks Lucky, that looks great! What were the challenges with integrating it? I’d love to see the results if you can share.
search the forum for vivus. there’ve already been a few attempts on it …
This was something I made using motion path animation with a few rectangles. To get round the cornering issue.

Check out this thread for a demo project: Libraries for simulating line drawing
Thanks a lot to all! I must say I’m really impressed by the community round here 
DBear - that actually looks pretty good! Might be simpler than integrating Vivus … but then I do have a lot of lines to draw.