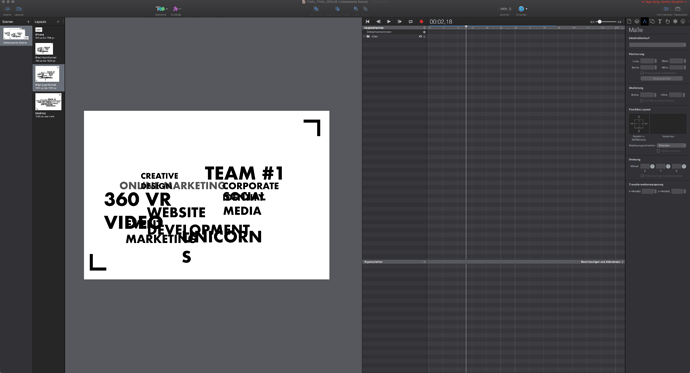
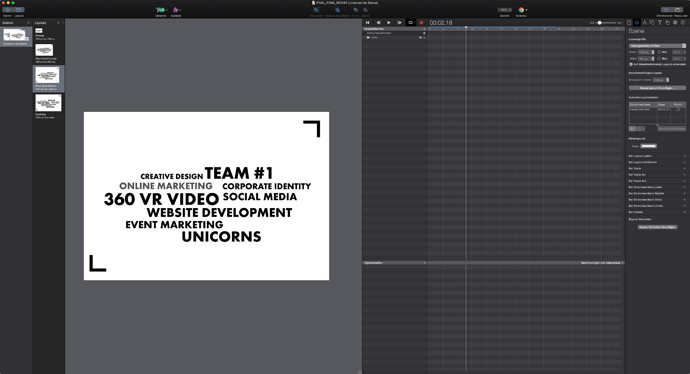
I have a problem with Hype. The file I created is shown differently within the Browser (in Word Alignment) and the actual App. The word break and have a different size. Here are 2 Screenshots one is made in El Capitan the other in Sierra. And I opened same hype document in both systems. In both systems the settings are the same. But the containers around the texts have different sizes after opening them.
I recommend making the widths of your text boxes larger to avoid this word wrapping. A 35px wide word might be 36px in a different browser, so having that extra width to work with will keep this from happening.
Hey Daniel,
I tried that already and the result ist, that the words overlap each other heavily so that I have to increase the space between the words heavily. And it is not just recurring in the browser. I have the same problem within the Hype document in the app itself, after I open it on Sierra. So I don´t think it is a direct browser issue. Because Chrome, Safari and Firefox look good when I open the file on a El Capitan Machine. And if I open the same File on a Sierra Machine they look bad in the same way in Safari, Firefox and Chrome on that system.
Check your browser settings for font handling. There may be a min / max font size setting that is causing an issue. (Which brings up an important point in general - as Daniel notes, always leave plenty of room in text boxes for such eventualities.)
Does the issue occur when exported from El Capitan and then viewed in a browser on Sierra? Or do you just see the issue when exporting then viewing in a browser all within Sierra? (Trying to narrow this down)
It occurs when exported on El Captain and then viewed on a Browser on Sierra.
And when I do export a file on Sierra and view it on a Browser on El Captain I have the error in reverse (then there is to much space between the text boxes 2-3 times the space than in a Sierra browser)
And the same problem occurs within hype when I open a file created on el captain in hype on a Sierra Mac. And in reverse a file created in hype on a Sierra Machine in hype on a El Captain Machine.
Giving the Box plenty of room helps just to avoid the word break. But the positioning of the text boxes within the document stay false after that when comparing the file in hype or in browser on El Capitan and Sierra Machines.
When I position two words next to each other, on the system where the file was created it is correct, and on the other system the first letters of the text box overlap the other (El Capitan File opend on Sierra) or the space between the text boxes ist 2-3 times bigger (Sierra File opend on El Capitan)
If the letters within a Hype text box are overlapping / having negative kerning or whatever, this is odd. Check the HTML for the box and see if there is anything strange there. If that doesn’t provide a solution, post your Hype document on the forum and perhaps Daniel or someone could take a look at it.
Also, do you have the text box set to ignore browser settings? ( Inspector > Document tab > Advanced > “Protect from external styles” )
Not the letters within a textbox overlap. Two textbooks next to each other do overlap then. Here a two pictures. The wider space is on El Capitan and the normal one between to boxes on Sierra.
Protect from external styles is checked.
I will upload a hype file tomorrow when I am back in the office.
I suggest that you try multiple browsers on both systems - Opera, Safari, Firefox, Chrome
Have already done that on multiple Sierra and El Capitan machines and browsers. The error occurs just on Sierra systems and in every browser there. (Safari, Chrome, Firefox) and not just in the browser. When I open a file created in hype on El Capitan in hype on Sierra it shows the same behavior.