Hi!
I'm trying to know, how can I disable pointer-events in Hype. Thanks!

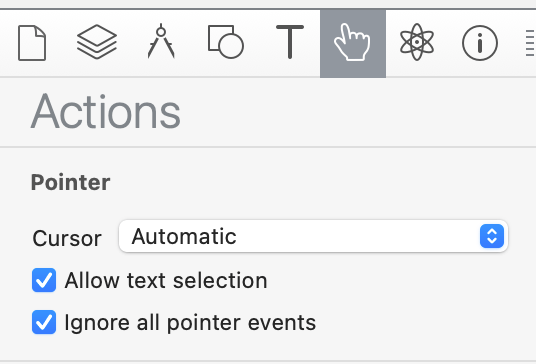
It seems like "Ignore all pointer events" might be the setting that you're looking for.
Ohhhh! that's true...but I forgot to specify that I'd like to do this through javascript...
This link provides CSS code to fix the behavior, but I need to enable and disable whenever I want by code, this is why I need to solve this by javascript...
The basic steps would be:
- Give your element a Unique Element ID via the Identity Inspector*.
- Use code like:
Disable:
Enable:var myElement = hypeDocument.getElementById("theUniqueIDFromStepOne"); myElement.style["pointer-events"] = "none"; myElement.style["pointerEvents"] = "none"; // for older browsersvar myElement = hypeDocument.getElementById("theUniqueIDFromStepOne"); myElement.style["pointer-events"] = "auto"; myElement.style["pointerEvents"] = "auto"; // for older browsers
* (if you are using this in a symbol or on multiple layouts, you may want to use a class name and do a scoped lookup via getElementsByClassName() instead of using an ID)
Hi!
Thanks again for your reply, however, I have not yet solved the problem: I'm still having the same problem: click event is not disable.
I've got the next situation.
In the timeline I have defined these three elements
Text
Image
Rectangle
Text, has got its ID = Words.
The moment I click on Text, a function called "fn" is launched,
var myElement = hypeDocument.getElementById("Words");
myElement.style["pointer-events"] = "none";
But it does not work. It only works if I turn OFF the elements below Text.
Any ideas, please?
I want to disable pointer events
Just now I understood some things that can give more information...
In fact, the code it is working but, the elements below Text are still enabled so, this is why it seems that it is not working.
Despite this, the ideal functionality that I'm trying to find is to group all three elements and disable the group, and this is what is imposible following the code you provided.
Are there any way to work like this?
Setting pointer-events to none doesn't block a click from going to elements below; instead it means that the element itself will get no mouse events at all. Theoretically you could apply this to a group to ignore everything inside, but as you find this isn't working. It is because Hype, for some historical reason I don't recall, sets all elements to the pointer-events: auto setting, which means that its setting is independent of its parents.
Generally you could just use an invisible element on top if that's what you wanted to block events going through, and then toggle the display property.
If you still want to use pointer-events, there would be a couple ways to tackle the group problem; you could for example assign a class to all interested elements and then swap the class's CSS code (!important is required). Alternatively you could also set the pointer-events property on a group, and have all children with a specified class explicitly set to inherit, like:
.respectfulChild {
pointer-events: inherit !important;
}