I’ve been using Hype to replace Flash animations/interactive content in the D2L Brightspace learning management system (LMS).
When a page longer than the screen is opened in a new window the page keeps scrolling to the top of the page so you can’t see the content below. My workaround was to create a second ‘dummy’ Hype document (32 pixels wide by 1 pixel high, with a rectangle on it the same size) to sit below the main Hype content. This stopped the page from scrolling to the top. Not sure what the cause of this is but if I find out, I’ll post back here.
Hi Peter,
I work for an academic institution as a Multimedia Specialist. I also have access to some test course shells (sandboxes) within our D2L platform.
I’m intrigued as to how you are embedding your Hype interactive content into D2L.
Are you generating/publishing HTML code (and requisite folder structures) from Hype, and uploading this content into your “Organization files” in D2L, then embedding the source HTML? Or are you just embedding Hype movies as a “Iframe source” or “Object type” within the D2L HTML Editor, and the movies still retain the interactivity when previewed within the coure?
Thanks,
Norman
Hi Norman,
Good to hear from you.
(Apologies for the late reply.)
Yes, I export my Hype project, zip it, upload the zip to Brightspace, unzip it, create a Content page then add embed code that references the Hype file in Manage Files.
Here’s the process I use to embed Hype projects into Brightspace.
(I’ve used screenshots from different projects but you’ll get the idea.)
Desktop:
- Create an empty folder to download your Hype project into
(Tip: Keep the folder name short, as it will form part of the file path in Brightspace’s Manage Files, which has a char limit of 142?)
Hype:
- Write down the width and height of the Hype project
- File > Export as HTML 5 > Folder
(To empty folder on your Desktop.)
Desktop:
- Zip the enclosing folder
Brightspace:
Manage Files
- Go to target folder (I have a ‘hype’ folder at or near the root level, again to try and keep the file path length to under 142 chars)
- Import zip file
- Unzip file
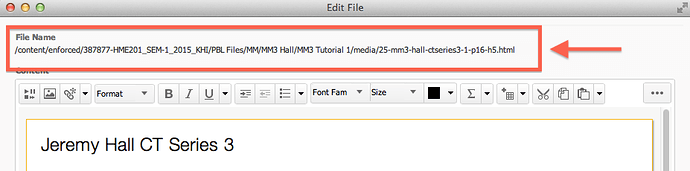
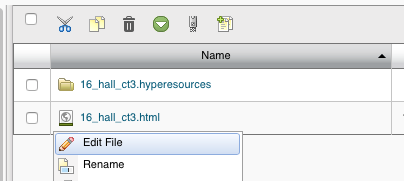
- Navigate to the Hype HTML file then from the right drop down menu select “Edit File”

- Copy the file path under File Name and paste it into a text file to use later
- Cancel the edit
Content file
Note: You can do this in either Manage Files or Content
- Create a Content file
- Edit the Content file
- Go into the HTML editor (< > at bottom right of screen)
- In the body where you want the Hype project to appear, paste the following text:
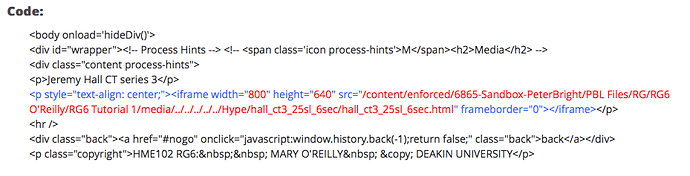
<p style="text-align: center;"><iframe width="800" height="640" src="/content/enforced/filepath-text-that-you-copied-to-the-text-file.html" frameborder="0"></iframe></p>
Where the width and height correspond to the Hype project dimensions and src contains the file path you copied to the text file from the previous Manage Files step.
You should end up with something that looks like this:
(Color added by me to help you identify the width, height and src.)
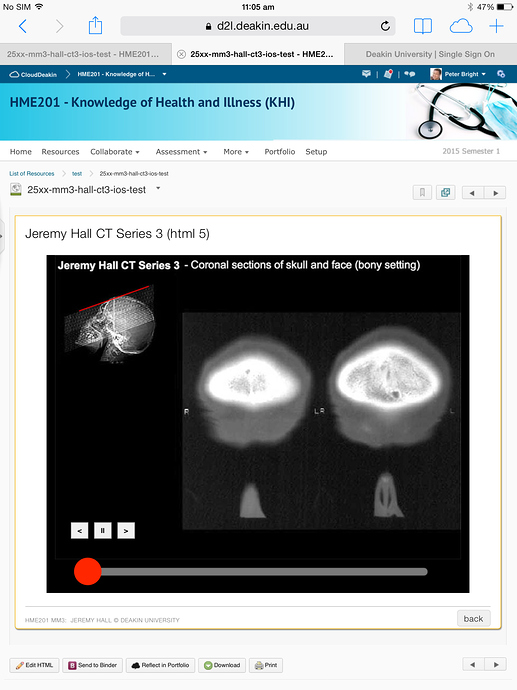
You can now save your Content page and it should display the Hype content.
This screenshot was taken on an iPad.
Tip #1: Keep filenames and filepaths short so you don’t go over Brightspace’s 142 char filepath limit or you may encounter issues when you try to copy / delete the Hype project in Brightspace.
Tip #2: I’ve started using a dedicated Hype folder in Manage Files at or near the root level so I don’t go over the 142 char file path limit.
I hope this works for you 
Regards,
Peter
Hi Peter,
I apologize for the VERY late response. I inadvertently used an email that
I don’t check regularly.
I really appreciate the information you shared. You really exceeded my
expectations.
I’ve been using the code you shared to much success.
My next project is to update the announcements (news & events) widget in
D2L. I’ve created a document which works, however, I’m running into an
issue with responsiveness.
Have you had any issues with you Hype animations not scaling responsively
in D2L?
I’m going to reach out to help on forum later this morning.
Thanks,
Norman
Hi Norman,
Good to hear from you, I’ve been quite busy myself as you can see from my late reply.
Glad my earlier response helped you 
As for responsive settings, unfortunately I haven’t used those yet, something I plan to learn.
Hopefully someone else will pick up on your request.
You may have to post a new request in case folk don’t see your post here.
Thanks again for reaching out. It’s much appreciated 
Let me know how you go!
Peter