Having an issue where a custom CSS font is not displaying correctly in most browsers. Results:
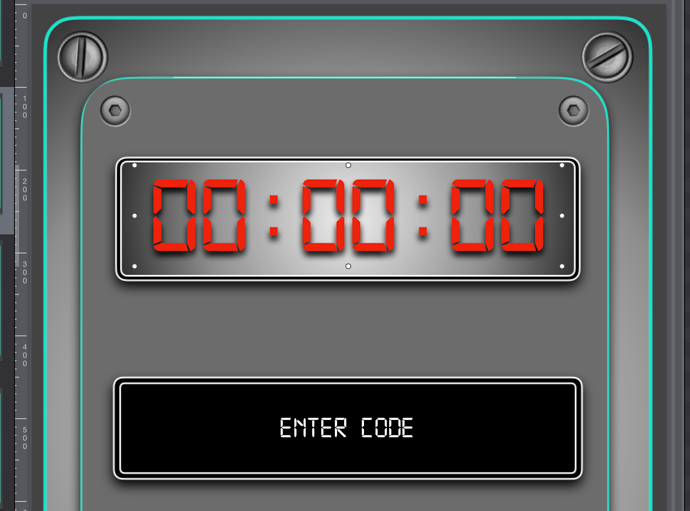
Displays Correctly:
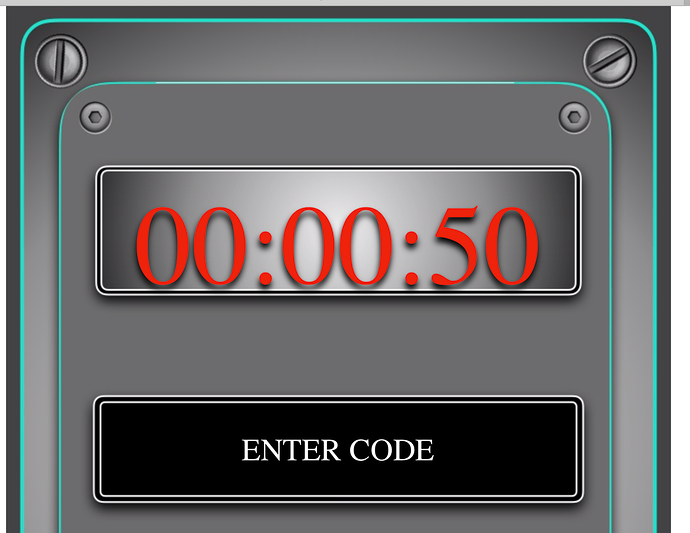
Displays Incorrectly:
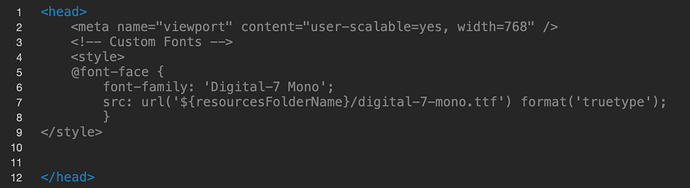
Here’s the HTML head code:
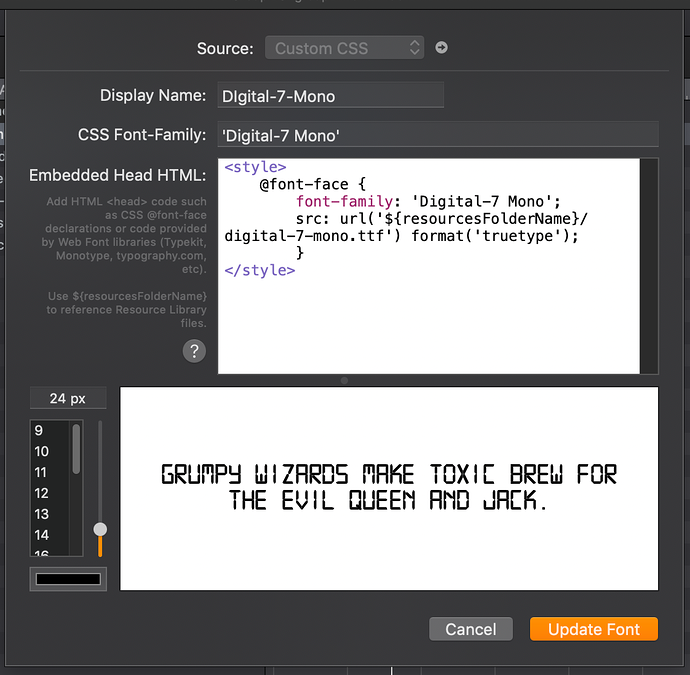
And how I entered it:
Here’s how it should look, and how it does in Hype and Chrome:
Here’s how it looks in Safari, Firefox, and iOS:
Am I doing something wrong that I’m missing somehow? Any advice appreciated… John
I think you should set the CSS Font-Family without the ' on either side?
jonathan
May 13, 2019, 7:33pm
3
Also feel free to attach a zip of your .hype document; often it is hard to tell what is happening without a live version. I’d recommend looking in the web developer console and see if there are any errors.
MarkHunte
May 14, 2019, 10:03am
4
Doing a simple test using a custom font, with or without the single quotes works with no problems here in Safari etc…
<style >
@font-face {
font-family: 'Digital-mono' ;
src: url('${resourcesFolderName}/DIGITALDREAM.ttf') format('truetype');
}
</style>
And I tried a digital-7-mono.ttf file. This was ok also.
It may be an issue with that particular file. Have you tried a different one…
1 Like
Thank you all for your suggestions. It seems it came down to a problem with that particular font.
3 Likes