Wondering if anyone might be able to help me…
I’d like to create a blank map that folks can draw upon (Students could shade regions, etc.)
I have been here: http://www.williammalone.com/articles/create-html5-canvas-javascript-drawing-app/ and was thinking that these kinds of scripts should go right in to Hype…apparently not.
So I’m back to square one… As a relative novice here, does anyone have any suggestions for either:
- Wrangling the example above into Hype so I can build from there
- How this might be accomplished in Hype without that example
Any help would be fantastic! 
I have had some success using the Literally Canvas library ( http://literallycanvas.com ) inside Hype apps.
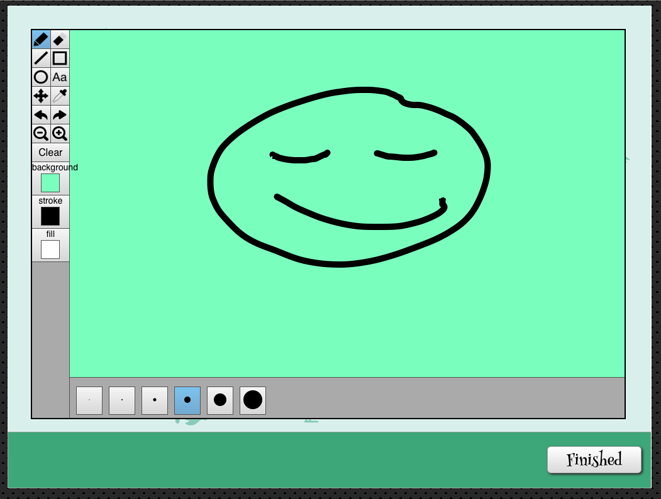
Here is what it looks like inside a Hype iPad app:
1 Like
Wow, that looks cool 
What would be the steps for bringing this in to Hype? (Every time I think I’m the most tech savvy person I know something like this sends me back to my “how do I turn it on?” days)
i) Add the library and its dependencies (jQuery & react.js) to the resources folder.
2) Create a blank drawing canvas (i.e. an empty rectangle) and give it an ID inside of Hype (e.g. “drawingCanvas”)
3) Launch this code on Page Load
var lc = LC.init($("#drawingCanvas")[0] , {imageSize: {width: 950, height: 626} , imageURLPrefix: '${resourcesFolderName}/' } );
- Draw
3 Likes
There is a new version of the Literally Canvas library and the way you use it in Hype has changed a little.
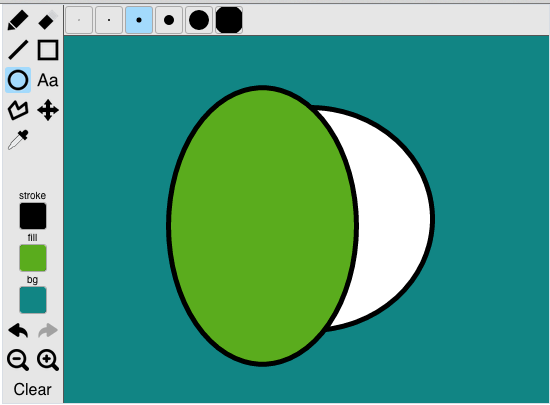
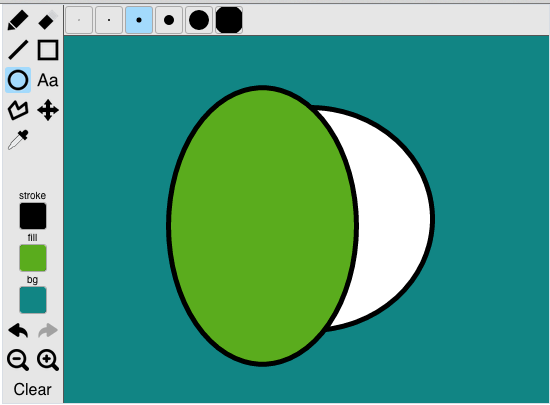
It also looks a little different. Like this:

I have also attached a Hype demo project showing how to include this latest version of the library (using jQuery - cos its easier that way).
LiterallyCanvasDemo.zip (324.0 KB)
2 Likes
This is EXACTLY what I was looking for…and this probably explains why it didn’t work when I tried it last week.
(Hopefully) Last question - When I throw down a blank outline map PNG (Lets say it is to have kids circle major trade routes on a map) I can draw on the canvas if I start off of the map and it’s invisible borders. I can’t start on the map itself. Would the solution be to group it with the canvas background?
Thank you!!!
You’ll want to set the map as a background shape: http://literallycanvas.com/examples/images.html
I’m currently looking into creating my own separate interface/buttons after hiding the default toolbar; has anyone had any luck doing this? Thanks.
I’m still having a few problems with this and it’s probably my lack of great skill with the back end of things.
In the actual hype app I’m trying - if I use (for example) the one that Drew Bullen gave above as the basis - where do I find the code listed in the “set the map as a background shape” demo you linked above? Am I doing that in the downloaded Literally canvas files, or in Hype? I looked into the .js file and couldn’t find that part.
The background image is part of the Literally Canvas initialization; here’s the previously posted example updated (with the map background, and normal init):
LiterallyCanvasDemo_background.zip (344.2 KB)
2 Likes
This is so helpful - I REALLY appreciate it! Virtual beers on the house 
1 Like
New question on this - so I created a simple map using the model above and exported it into OAM, then placed it in MUSE and uploaded. The background doesn’t appear there. First I thought since I went in and changed so many settings, I must have messed something up (though it worked perfectly in preview mode in Hype) so - I exported the demo above. Again, renders perfectly in preview but the map itself doesn’t load on the site. ([http://bit.ly/1OPqvV0)][1]
Any thoughts?
[1]: http://bit.ly/1OPqvV0