Please allow for the option to remove all styles generated from tumult. I need to control the styles in my own way.
Can you be more specific.
Please give an example where you are having a problem ( post a project )
Hey Mark,
The software wants to override all css by injecting its own inline css into the text for formatting purposes. I understand that your servicing a demographic that knows little or nothing about CSS but I suggest you service folks who do understand CSS. Create a button that removes all inline styles for text.
It would essentially be the opposite of the document > Protect from external style but it would only apply to a text element. I suggest you consider applying this thinking to a HTML element as well.
As it stands styling Hype is much too tedius.
I am a user just the same as you , not part of Tumult..![]() but you are right some of us do not understand CSS or in my case only what I need to.
but you are right some of us do not understand CSS or in my case only what I need to.
Although I think you request is a valid one, I wanted to look at the issue you are having more specifically with the help of a project example that displays the problem.
This will also help others to chime in and give weight to your request as well as us possibly giving you a work around until something else comes along.
You may or may not know that normally to override hypes css with your own you would use the !important directive after the attribute.
Mark,
Yep, that’s what I had to finally fall back on !important; “Sigh”. I hope the developers are reading these posts.
Good talking with you.
Yes, we do read the posts  . And this is a very valid request and comes up a lot.
. And this is a very valid request and comes up a lot.
Hype’s runtime sets inline styles, which unfortunately has the highest CSS specificity. If only CSS had a !unimportant this would be an easy fix! I haven’t yet decided the best route to solve this, but it high on the list.
Could’t you just provide an autogeneration of css classes with the styling associated with that element instead of inline styles. I really would like to see hype become more of a competitor in the webdesign market. Particularly the creation of html5 websites.
to consider: if you change an outsourced css this’ll affect animations too.
I’d agree that some kind of reuseable styles (charcterstyle, paragraphstyle, elementstyle …) within the UI could be great.
The unfortunate reality is we can’t – at least we’d be trading off this issue with much more major ones (uniqueness, performance, browser compatibility, etc.). That said, if a user has a known environment it might be something we can give an option for.
Would it be possible to, rather than remove all Hype stylings (which obviously would compromise the way that Hype works) just remove selected ones which the user could then substitute with an external stylesheet? Perhaps with a caveat or warning on selection of this option that the user has switched off cruise-control… 
In particular, now that SVG creation has been introduced in Hype 4 (which is great, BTW), it would be good to be able to control, for example, a Hype-generated polygon’s stroke colour or width from an external stylesheet. From my, albeit brief testing, even the !important tag isn’t able to tweak properties that are set on Hype-generated inline SVGs.
It would be great to be able to select “Stroke width: N/A” or “Colour: N/A” on an element, and then not have those hard-coded into the Path code that Hype creates, so that they can be tweaked from the parent’s div’s class container, set on Hype’s Identity panel.
You Must allow external styles. That is an option in the document panel.
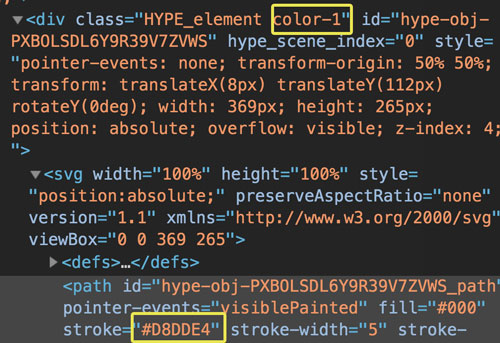
Even with external styles allowed from the document panel, it won’t override styles set within an inline SVG, unfortunately. For example in the attached example, I want the parent’s class of .color-1 (which is defined as:
.color-1 {
stroke: hsl(302, 100%, 50%) !important;
}
to override the path’s stroke colour of ‘#D8DDE4’ which is defined within Hype and can’t be overridden.
If I delete the stroke colour declaration from the Developer Panel in Chrome, then the path stroke takes on the colour defined in the class of its parent div. (I’m sure that this isn’t best practice for CSS coding - but it seems to work nicely).

You have to target the path …
.color1 path {…}
Of course! Thanks 