scharj
November 23, 2018, 1:04pm
1
Hi guys, again I’m stuck.
I have a parent document with a button and an HTML-widget. In this widget I open an HTML file exported from another Hype-document. I am now trying to pause a video inside an iframe using postmessage when clicking on the button in the parent window. Unfortunately I am not able to communicate with the stop-function in the child window… What am I doing wrong? Could you guys have a look, please?
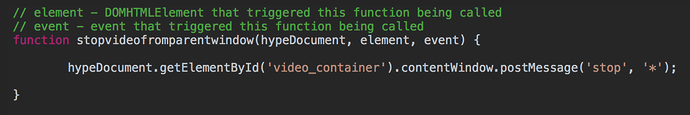
Code in the parent window:
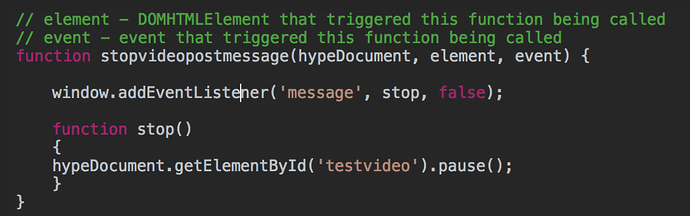
Code in the html widget:
scharj
November 23, 2018, 4:27pm
2
Thank you guys, found it myself. Solution:
Parent:
hypeDocument.getElementById('video_container').childNodes[0].contentWindow.postMessage('message', '*');
Child:
window.addEventListener('message', stop, false);
function stop()
{
hypeDocument.getElementById('testvideo').pause();
}
1 Like
h_classen
November 23, 2018, 4:44pm
3
hypes html-element-output-structure is not necessarily the same for every device … so a hard coded childNodes[0] may not be the best choice …
What would be the best choice? Thanks!
h_classen
November 23, 2018, 10:04pm
5
i don’t remember exactly … but it’s been a different nesting of elements that broke such approaches.
I’d use a querySelector(‘iframe’) on the parentElement …
2 Likes
Thank You & Happy Holidays to You Hans - and to All on this Forum!
My Christmas Cactus… blooming early this year
2 Likes
scharj
November 26, 2018, 9:19am
7
Thanks Hans, thank you, sounds interesting…
MarkHunte
November 26, 2018, 2:57pm
8
hypeDocument.getElementById('video_container').querySelector('iframe').contentWindow.postMessage('message', '*');
5 Likes