does anyone know how to create the confetti effect as in this banner in hype
http://www.agcs.works/portfolio/bing-lee-mothersday
That’s an image, so I would say [Pixelmator / Affinity Photo / Illustrator / Sketch]?
But in Hype, you can do this with regular circles and opacity:
circle.zip (37.8 KB)
I think he wants the falling confetti effects, no?
https://serve.adgibbon.com/websitegallery/bing-lee-mothersday/300x600/
yeah it was the falling effect not possible then?
Do a simple motion path and change the X and Y Angles in Rotation Menu on Metrics Inspector. See the file.
confetti.zip (13.6 KB)
Cheer Thiago
is it possible using JS or CSS instead of making lots of symbols
I know nothing about JS 
I hope someone shows up to help you 
Check out this thread. It relates to snowfall but confetti isn’t hugely different. I have not delved into it too deeply but You can control the effect to some degree. I did not see any color control and the filter effects does not colorize it. But it could be a starting point (or if white confetti does the job you’re set).
Here is @h_classen’s Hype demo from that thread using “snowfall.min.js” library:
snowsnow.hype.zip (140.5 KB)
EDIT: Google “three.js particle effects” - this looks promising - but no experience with it.
I am trying to get this confetti i found on codepen to work in Hype without using an HTML-Widget. I am struggling.
Anyone who knows how this could be done? 
you've added Jquery (like in the source) and an element with class wrapper?
I am not a developer, so my skills if quite low when it comes to this kind of things 
Also I would like the confetti to stop after 30 seconds, but I dont know how to do that 
The basic steps would be:
- Choose Edit Head HTML… in the Document Inspector and add jquery:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> - While in the Head HTML, add CSS for the confetti. You can remove the body and wrapper parts:
<style> [class|=confetti] { position: absolute; } .red { background-color: #d13447; } .yellow { background-color: #ffbf00; } .blue { background-color: #263672; } </style> - In the Scene Inspector, add an On Scene Load action to Run JavaScript… with this code:
(note that I mad a modification so that it will only fall for 30 seconds. You can adjust that duration via the first line)var maxDurationInSeconds = 30; var startTime = Date.now(); for (var i = 0; i < 150; i++) { create(i); } function create(i) { var width = Math.random() * 8; var height = width * 0.4; var colourIdx = Math.ceil(Math.random() * 3); var colour = "red"; switch(colourIdx) { case 1: colour = "yellow"; break; case 2: colour = "blue"; break; default: colour = "red"; } $('<div class="confetti-'+i+' '+colour+'"></div>').css({ "width" : width+"px", "height" : height+"px", "top" : -Math.random()*20+"%", "left" : Math.random()*100+"%", "opacity" : Math.random()+0.5, "transform" : "rotate("+Math.random()*360+"deg)" }).appendTo('.wrapper'); drop(i); } function drop(x) { $('.confetti-'+x).animate({ top: "100%", left: "+="+Math.random()*15+"%" }, Math.random()*2000 + 2000, function() { reset(x); }); } function reset(x) { $('.confetti-'+x).animate({ "top" : -Math.random()*20+"%", "left" : "-="+Math.random()*15+"%" }, 0, function() { if(Date.now() - startTime < (maxDurationInSeconds * 1000)) { drop(x); } }); } - Go back to the scene and add a Rectangle Element. Remove all styling (like border or background color that you don't want).
- With that rectangle selected, in the Identity Inspector give it a Class Name of "
wrapper". - Optionally go to the Metrics Inspector and set the Content Overflow to hidden so the confetti doesn't exceed the bounds of the rectangle
- Finally Uncheck Protect from External Styles in the Document Inspector so the CSS applies
Then it should rain confetti for ~30 seconds.
Example project:
Confetti.hype.zip (15.3 KB)
Looks great, only when I export it as .mp4 the confetti falls in super speed...
I've tried a lot, but I can't slow it down...is there a solution..or is it only for html?
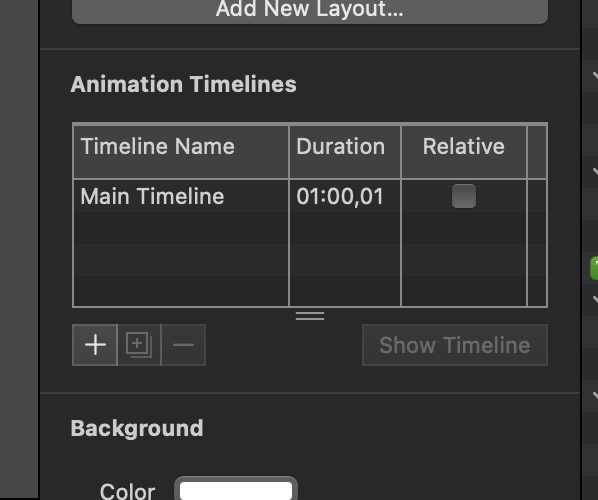
Make sure, the Main Timeline runs for a while (e.g. by setting a timeline action at - let's say - 10 seconds).
hmm..i aint seeing a difference..the timeline was 10 sec and I tried 30 and 60sec, but the confetti is still the same speed. ( I do most of my hype in images and timeline...Im not familiar with coding...trying, but so difficult )

Don´t know, what exactly you are doing in your Hype file (always a good idea, to sent en example file...) But this works for me...

Confetti_kt.hype.zip (13.7 KB)
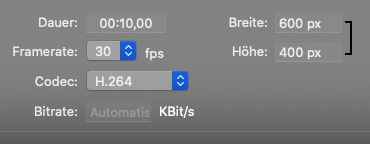
Thanks again, your hype works perfect..but im must make a 1080x1920 version..when I change the measurements to it...and export as a .mp4 the confetti goes fast again ;-(
Confetti_kt_changed.hype.zip (16.0 KB)
Well, since I´m not familiar with this code... There´s are a bunch of adjusting-screws to fine-tune the animation. So I just played around...
Here you can adjust the sice of the confetti pieces:
function create(i) {
var width = Math.random() * 16;
var height = width * 1.2;
(Previous code: function create(i) {
var width = Math.random() * 8;
var height = width * 0.4;
And this seems to be the part, where you can adjust the speed:
function drop(x) {
$('.confetti-'+x).animate({
top: "100%",
left: "+="+Math.random()*15+"%"
}, Math.random()*8000 + 2000, function() {
reset(x);
});
}
Previous Code: function drop(x) {
$('.confetti-'+x).animate({
top: "100%",
left: "+="+Math.random()*15+"%"
}, Math.random()*2000 + 2000, function() {
reset(x);
});
}
So, just play around. You can´t destroy anything... For a detailed guide on how to customize this code to meet your needs, it might be best to consult with @jonathan
Try this, maybe it helps you
confetti2.hype.zip (13.5 KB)
Maybe I do something wrong, this is the output with input of ktewes Kalle
and this is the output with the input of paraliemar Anestis