kerguelen
March 13, 2018, 4:06pm
1
Hello to all,
I’m trying to achieve what I find to be a complex flexible layout.
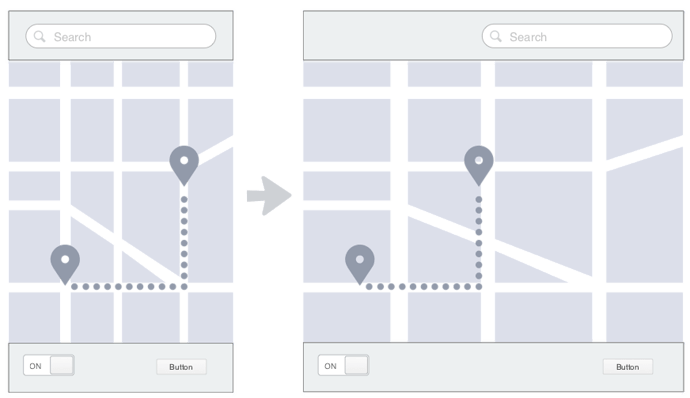
Central block is an embedded map, the only element in this layout that can be resized horizontally and vertically to fit screen size, portrait or landscape.
I tried many approaches, using symbols, groups, anything, but none has been satisfying.
Any idea ?
jonathan
March 13, 2018, 6:20pm
2
Something like this?
Flexible.hype.zip (21.6 KB)
DBear
March 13, 2018, 6:27pm
3
Are you using Hype 5.0 again?
kerguelen
March 13, 2018, 6:58pm
5
@DBear I’m using the beta @jonathan Thanks it works !! If anybody needs it, here’s the file with a leaflet map embededFlexibleMapTemplate.hype.zip (67.7 KB)
1 Like
DBear
March 13, 2018, 7:14pm
6
kerguelen:
I’m using the beta
Unfortunately, the original posted doc was using something above even the Beta
kerguelen
March 13, 2018, 7:34pm
7
So I guess I was using something above even the Beta
DBear
March 13, 2018, 7:36pm
8
Jonathan re-uploaded a new doc that opens on the current version of Hype
jonathan:
Whoops! fixed the above.
MaxZieb
March 13, 2018, 7:41pm
9
Oh… I did a Leaflet to… funny!Flexible-Leafletjs.hype.zip (41,4 KB)
As we say in Germany “Doppelt hält besser!”
2 Likes
MaxZieb
March 13, 2018, 7:45pm
10
PS: Click on the red circle. It has a callback to a Hype-Timeline.
1 Like
kerguelen
March 13, 2018, 7:47pm
11
I’m just a beta tester
kerguelen
March 13, 2018, 7:52pm
12
@MaxZieb Oh ! very nice Hype interaction !! That’s really something I was looking for