Hi,
You had some issues where you had layers overlapping the buttons. i.e the shadow image.
Not all your buttons were connected.
I connected the blue,red,purple and grey seat buttons to the correct timelines.
On the timelines it would be a nightmare to use only opacity to change the colours. ( someone may show how to do it without having to set opacity on every image in every timeline. I did try it with the relative but seemed a pain to get right)
So I went for the much simpler method of:
Starting with just the red image on the main timeline ( All other images deleted out of the project)
Then on each of the sub timelines I set the background image property to the relevant image using the element inspector’s choose background image and at a particular keyframe.
Thats it.
testSeats.hype.zip (2.4 MB)
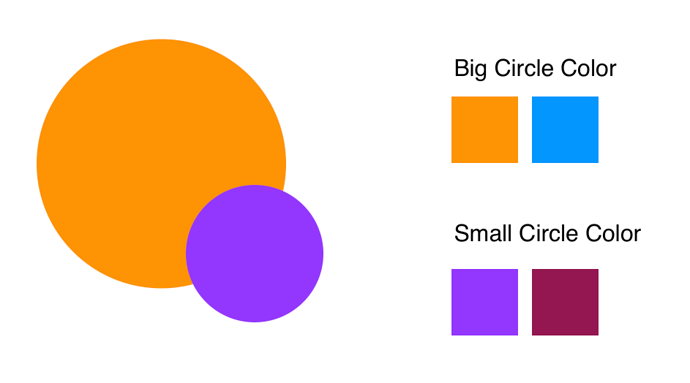
Your other idea of just changing the hue directly will work.
But to get all your different colours you will need to change some other properties also. Like for grey.
What ever properties you use to get a colour in one, must be used in all.
If you do not do this then you will for example for the grey change saturation, but that saturation will from then on always be at that setting for all the other colours.
So in this second example, All the same properties have keyframes for all the colours. Even though I may not need to adjust saturation in most, I need it to reset. I simply used the record button to change the saturation at the end keyframe and then slide the property back to its default.
This gave me the start to end keyframe but with no changes. i.e it starts at 1.0 and ends at 1.0
testSeats.hype 2.zip (2.0 MB)
Also you will need to set any keyframe point’s easing to instant otherwise the progress through the changes will be shown. i.e hue will show as a progression of colours from the first colour to the last rather than just changing from first to last.
(note: All the seat buttons are now connected in this example. And as above I have not touched the frame buttons)