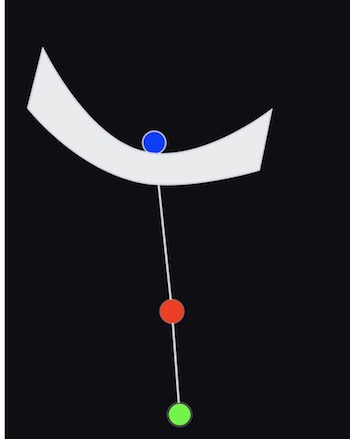
After watching the Hype 4 demo video, I tried the Physics API example and added a third element to it to form a chain.

chain_constraint.hype.zip (19.9 KB)
Yer there is a command to also show the anchor links but when I tried it, it did not work so I ended up just joining a thin rect as the link.
Note you can position each anchor point
bodyA: blobBody,
bodyB: rectBody,
pointA: { x: 0, y: 10 },
pointB: { x: 0, y: -40 }
});
var constraint2 = Matter.Constraint.create({
bodyA: rectBody,
bodyB: circBody,
pointA: { x: 0, y: 50 },
pointB: { x: 0, y: -18 },
});
x,y of the centre of element.
default if you do not use { x: 0, y: -18 } is { x: 0, y: -0 } which is the centre of the element.
Cool, Mark you are way ahead of me on this stuff. And I was wondering if there was a way to show the links other than using the html header.
window ['HYPE_DEBUG_PHYSICS'] = true;
I’ll try your suggestion later.
Lol,
That was exactly why I started looking at it. As soon as you see that you just want to do it outside of debug.
And great job by the way..
You can also change the stiffness of the constraints for a springy effect…
var constraint = Matter.Constraint.create({
bodyA: pBod1,
bodyB: pBod2,
stiffness: 0.02, //spring effect -- larger # = stiffer spring
render: {
visible: true, // false will hide line in debugmode
lineWidth: 5,
strokeStyle: '#ffffff',
type: 'spring', // line or spring
}
});I still can’t figure out how to show the lines between the orbs without resorting to the debug mode
I can't think of any particular great way to do this either using built-in Hype constructs. You'd either need to resort to your own renderer, or have some code that looks at the position of Hype elements and draws or places an element to act as your line.
You could draw a line with SVG.
Example... Free Template Tuesday #5 – Tumult Hype “Pythagorean” – Photics.com ...line 20 of the Pythagorean template.
Mark, where did you find the reference to the anchor links?
http://brm.io/matter-js/docs/classes/Constraint.html#property_render.anchors
Although I think the way maybe using composites
I think you are right about that. I did find out what the 'anchors' are...
anchors: true,

anchors: false,

They are the point at the end of the constraint lines, in this case they are in the center (0, 0)
Ah, thank for that
“I can’t think of any particular great way to do this either using built-in Hype constructs. You’d either need to resort to your own renderer, or have some code that looks at the position of Hype elements and draws or places an element to act as your line.”
I think we found a way to do this…