Drag element: can you center the drag element on the mouse position? And at the same time the action control element position? Thanks for each suggestion.
you may add a usecase as a center on touchstart/mousedown will result in a not so fine jump before dragging ....
Someone may have a better way of doing this.
Set the on drag to control position and run a javascript function
The function will wait until drag ends and then centre on the mouse.
center on mouse after drag.hype.zip (13.0 KB)
Things to note
The Gesture coords fall in line with the mouse coords.
But this coords are not the HypeDocuments coords, they are the windows
The element position is being registered within the HypeDocument's element's coords and not the windows..
Also;
The HypeDocument may or may not have Scale check on to fit the width/height of the body of the page.

So we need to know the position of the HypeDocument's element within the window.
The main area of difference will normally be left. The top is normally alway 0.
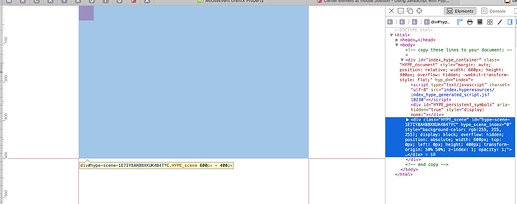
For example the HypeDocument's element's left without scale, can be 199px
Document not scaled
X will be beyond 0
As shown in the browser here
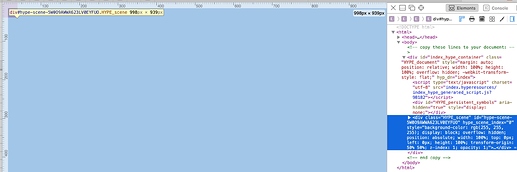
Document scaled
X will be 0
As shown in the browser here

--
We therefore need to know the HypeDocument's element coords
And deduct the HypeDocument's element's Left position from the drag gestures X position( at the end of drag )
We then deduct the elements left/2 from that result, to get it's center.
(GestureX - hypeDocumentLeft ) - (elementWidth/2)
We then set the left of the element to this result.
The top is a little simpler but the same idea.
But we can just use the gestures Y and the elements Height/2
GestureY-(elementHeight/2)
This should work with or without scale set.
I have left a 1s timing in for the change but just for this example.
Code used :
if (event['hypeGesturePhase'] == hypeDocument.kHypeGesturePhaseEnd ){
var GestureX = event['hypeGestureXPosition']; // Get the horizontal coordinate
var GestureY = event['hypeGestureYPosition']; // Get the vertical coordinate
//-- Get element width, height
var elementWidth = hypeDocument.getElementProperty(element, 'width')
var elementHeight = hypeDocument.getElementProperty(element, 'height')
//-- get the Hypdcoments position in the window.
var hypeDocumentClientRect = document.getElementById(hypeDocument.documentId()).getBoundingClientRect()
var hypeDocumentLeft = hypeDocumentClientRect.left
var newElementLeft = (GestureX - hypeDocumentLeft ) - (elementWidth/2)
var newElementTop = GestureY-(elementHeight/2)
hypeDocument.setElementProperty(element, 'left', newElementLeft, 1, 'easeinout')
hypeDocument.setElementProperty(element, 'top', newElementTop , 1, 'easeinout')
}that's right. an additional movement during drag start is not a good idea...
this looks good, i will test it in my project, thanks