Hi,
I have a few audio files in my Hype app. I can play these using the Hype actions (on mouse click > play sound . . .).
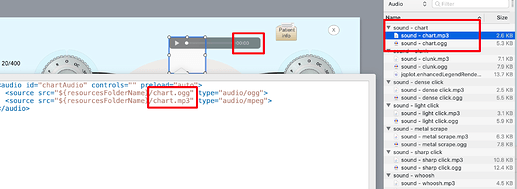
I wanted to play some of these sounds on keyboard events, too, so I’ve been trying to include the audio files in the HTML so I can access them with javascript. I just can’t seem to include the files in the resources folder using this HTML:
<audio id="chartAudio" controls="" preload="auto">
<source src="${resourcesFolderName}/chart.ogg" type="audio/ogg">
<source src="${resourcesFolderName}/chart.mp3" type="audio/mpeg">
</audio>
The audio doesn’t show up in the Hype preview, and they are not found when running the preview or the exported product in Chrome.
I thought I must be doing something wrong with the file path, but if I do the same thing with an image in the resource folder:
<img src="${resourcesFolderName}/myImage.png">
That works fine, so it doesn’t seem to be an issue with the path.