- My scene has a background colour. But when I preview it in the browser, the background comes as white.
- The OAM export does not work on WordPress. I tried both methods, ShortCode as well as Embed Div.
you've checked transparent background in the document-panel
Ok, got it. It's still not working on WordPress though... Do I need to uncheck it for it to work on WordPress?
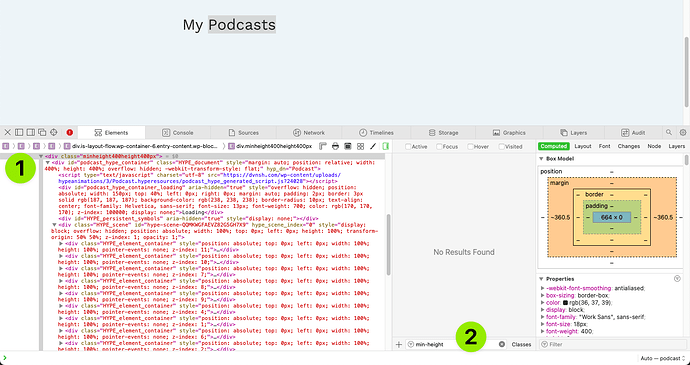
you may post a link ... if your Hypedocs height is set to responsive you've got to take caution cause this'll fill the hypedock to its parentelement. If the parent has no specified height tis'll result in a height of 0.
anyway search the forum for Wordpress @Daniel and there'll be some good advice
I did search about it in the forum. I think the script extension thing is a bit too difficult for me. I really hope the CSS trick in the backend of Wordpress works. But it is not helping yet. Let me know if I can change something in the Hype document too. Here is the link after shortcode embedding of the oam file: https://dvnsh.com/podcast/
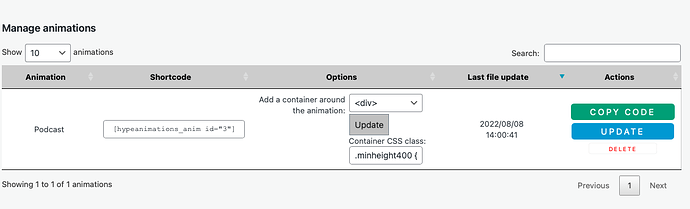
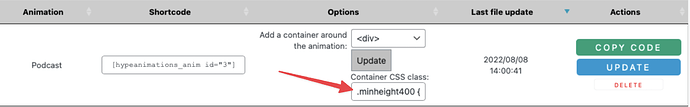
Screenshots:
Sidenote: In your screenshot, you're putting CSS code into a field that just expects a CSS class name… this shouldn't work. The CSS goes in your Stylesheet and only the class name goes there.
.
Oh, I get it now. Turning off Height scaling checkbox in the Scene panel did it for me though. Now successfully able to embed and it is visible on my website at https://dvnsh.com/podcast/