This has come up in various Hype user fora since at least 2011.
Vertical alignment (top, center, bottom) for button text is a feature that has yet to be added, it seems.
This has come up in various Hype user fora since at least 2011.
Vertical alignment (top, center, bottom) for button text is a feature that has yet to be added, it seems.
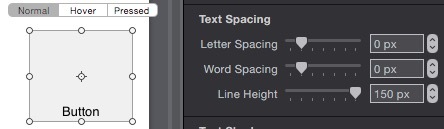
You can move it around with the "Line Height"

Yeah, I’ve seen that suggestion and tried it myself; the disadvantage is I don’t know that I can trust all browsers to render type in a consistent fashion. Relying on hardcoded line height values is less than optimal.
The only other option is to treat the button as a table cell and set it up with a div, formatting it for vertical center alignment. That also requires hard-set values, but for the height of the div itself (the dimensions need to match those of the button rect).
On the old Hype forums, this request first surfaced in 2011, and again in 2013. Both times it was said to have been wishlisted for future releases. I’m guessing it fell off the scopes.
Yeah, you are right, I’ve had issues with line height and browser support too. The only other option (currently) would be to apply some css to buttons.
Yup. I’ve had to fall back on editing the button’s inner HTML with hacks like this:
<div style="display:table-cell; width:XXXpx; height:YYYpx;vertical-align:middle;">
Button text
</div>
Wish I didn’t have to, though.
But surely a more elegant solution exists. This can be very cumbersome.
You’t think. But alas, no. This is it.
Line Height seems to be the best option. I tried it in Safari, Opera, Chrome and the results were all the same. In FireFox, it added 20px to the Height and Width of the Buttons box (or any box) and increased the font size (control + 0 seems to fix it ), but it did respect the Line Height.
Anything that requires the user to know they need to hit function keys to tweak typeface sizes in the browser isn’t a good option, though.  There’s also how it looks on Windows to keep in mind; type rendering ‘over there’ isn’t the same as on the Mac front at all.
There’s also how it looks on Windows to keep in mind; type rendering ‘over there’ isn’t the same as on the Mac front at all.
Hype really should provide this functionality and not expect devs to resort to CSS or other tricks.
Just my thoughts.
Entirely agreed, which was why I posted this under feature requests.  I know how to make it happen by code, but it is something worth adding to the programer’s UI for text options in the element inspector.
I know how to make it happen by code, but it is something worth adding to the programer’s UI for text options in the element inspector.
Thanks for the request and detail, guys!
So we can gauge interest in feature requests, I’d like to encourage you to ‘like’ the initial feature request.
If you haven’t been through the current feature requests, ‘liking’ those requests which you’d like to see happen would be very appreciated.
Oh please! This is much needed, I expected to find the function already in the buttons. Aligning text vertucally to the center is a must in any button  Liked the post already!
Liked the post already!
three years on…
centre aligning a div seems particularly difficult to achieve in Hype because you can’t easily nest divs (at least, I’ve not figured out how without injecting html somewhere dynamically) and thereby using vertical-align: middle CSS.
Heh. More than three years. But yes.
You could set vertical alignment on elements under a certain class by doing something like:
.vertical-align {
display: flex !important;
align-items: center;
justify-content: center;
}
Or for just Buttons:
[role="button"] {
display: flex !important;
align-items: center;
justify-content: center;
}
role-button.zip (35.5 KB)
Of course, this is still a great feature request!
that does indeed work but, unlike all the other styles we have in our standard stylesheet, it doesn’t apply until you run the project. Unfortunately, there’s no way that I can find to stop it being overwritten while building the project.
Any update on this? If you’d like this please like the original request above!
No updates, but I’ve marked the bug in our tracker to revisit. I think the original main reason there wasn’t an implementation was due to browser compatibility concerns, but these diminish over time!
[shakes fist, Col. Klink style] Browwwww-sers!
I can remember when the idea of HTML was it would be one markup language that was universally interpretable. And then Mosaic and Netscape got into a dustup, AOL forked its own “browserette”, MS gorilla’d in and thought they’d own the market, and of course Apple started forking around with standards too.
Browsers I consider “standard” install on my Macs now are Safari, Firefox, Chrome, Opera, and iCab. That’s just one OS, and none of them play exactly alike. Le sigh.