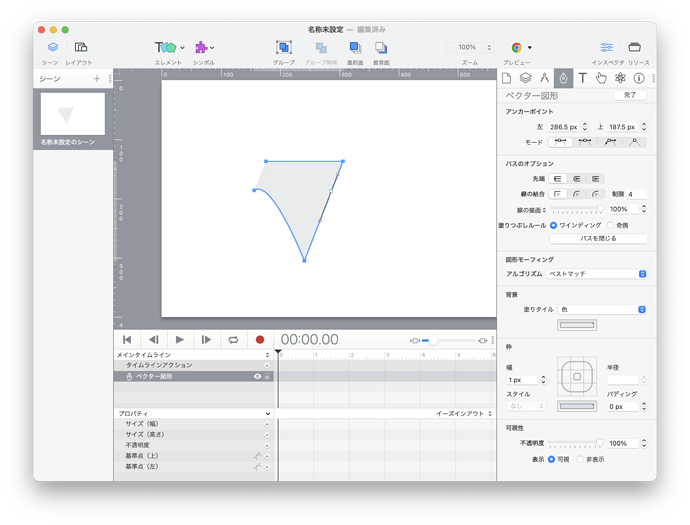
I tried to reproduce line draw animation in the documentation([ Vector Shapes]-[ Line Draw & Line Dash])
But the button for line style is disabled.
I'm wondering why I can't change the line style.
I assume you mean the スタイル (Style) in the 枠 (Border) section?
This is disabled due to a general difference between vector shapes, based on SVG, and normal elements, based on CSS-styled divs. This uses the CSS border property, which doesn't have a comparable SVG setting.
Hype tries to generally equate as much as possible through the same inspector items for Vector Shapes and normal elements, but not much can be done about this one.
If you are looking for a dotted/dashed border, you can at click the 線の描画 (Line Draw) popup button and change it to 破線の線分 (Line Dash) and then fill in the various fields to emulate the look.
Thank you, I overlooked your reply.
Now I understand the difference between CSS base and SVG base.
2 Likes