MarkHunte
March 24, 2023, 1:44pm
1
Oh My... #∞¶••
I normally use class names in in any css but I had some css using IDs in the head file within the IDE.
My expectation was that this styling would show in the IDE but nope.
Thought I was going nuts!!
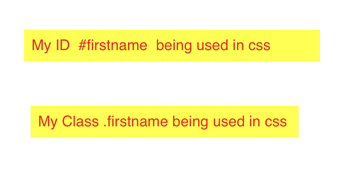
Finally did a preview with the id css in place and it works as expected.
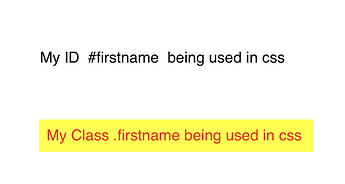
So seems when using ids in the head css no longer displays in the IDE ?
<style>
#firstname {
background-color: yellow!important;
color: red!important;
}
.firstname {
background-color: yellow!important;
color: red!important;
}
</style>
IDE
Preview
GRRRR.hype.zip (26.8 KB)
MaxZieb
March 24, 2023, 10:23pm
2
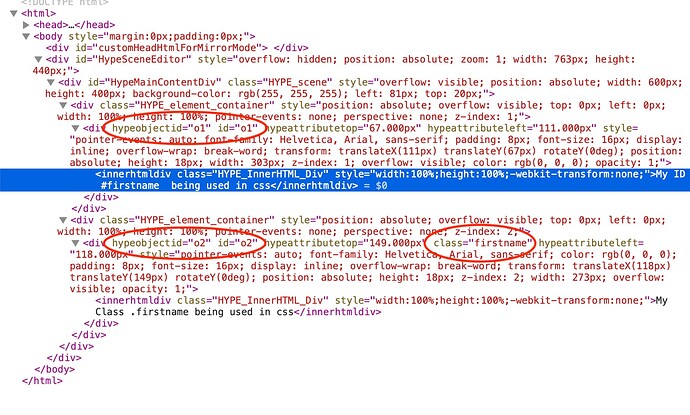
The IDE had been using plain numbers then an o was added as only numbers is invalid.
h_classen
March 25, 2023, 7:31am
4
anyway ... it's unexpected app-behavior ...
MarkHunte
March 25, 2023, 10:21am
5
Ah, some how missed that conversation about that if the was one.?
..
jonathan
March 25, 2023, 8:11pm
6
The editor environment currently does not set the Unique Element ID on elements. This is mainly since the ID is needed internally for Hype's Scene Editor, though we could probably maintain a mapping of custom IDs just as well for this to work. I've added a +1 on the feature request.
1 Like