d13
April 20, 2017, 7:39pm
1
Hi Everyone!
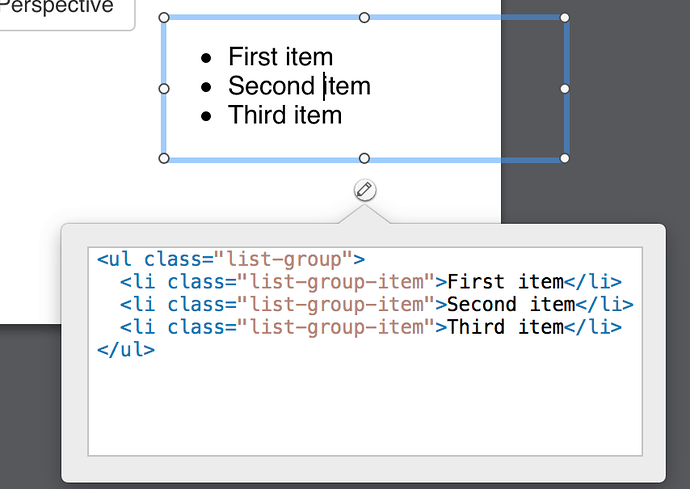
I’ve been trying to get Bootstrap styles working inside custom HTML elements without success.
I’ve added Bootstrap CSS and JS to the document and I do know it’s linking correctly because, strangely, Bootstrap buttons work fine using this same technique.
Any ideas what I might be doing wrong?
Thanks!
Daniel
April 20, 2017, 9:16pm
2
Your code is correct, but you’ll need to uncheck ‘Protect from external styles’ in the Document inspector to get around Hype’s CSS firewall
(We don’t protect against <button> styles which is why those likely worked)
1 Like
d13
April 21, 2017, 1:16pm
3
Perfect, it works!!!
1 Like
This is a good tip. Thanks.