Hi guys!
Is there anyway to stop the scrolling at the page end?
It happens hen the visualisation is less than its width (1920px).
(I'm not supposed to use responsive layout)
e.g.:
alcabrasil.com.br/scroll.html
.hype file download:
Thanks! 
Hi guys!
Is there anyway to stop the scrolling at the page end?
It happens hen the visualisation is less than its width (1920px).
(I'm not supposed to use responsive layout)
e.g.:
alcabrasil.com.br/scroll.html
.hype file download:
Thanks! 
Hi Alexandre!
Perhaps this Demo Hype doc is close to what You need. When the page is sized narrowly the awkward bottom scrolling has been eliminated; and as the window is widened the bottom of the scene matches the bottom of the window.
Adjustments:
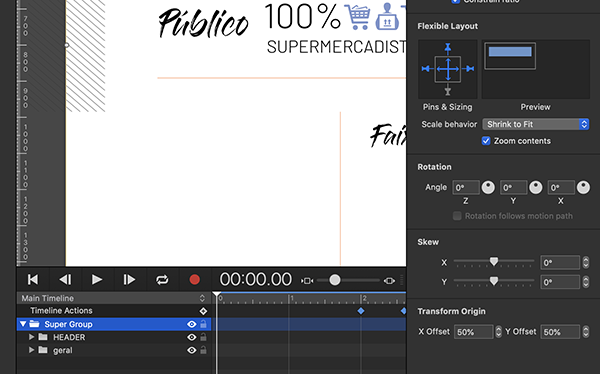
Placed your two groups ( "Header" & "geral") into one group called "Super Group", then set the Flexible Layout for the "Super Group" as shown in Fig.1 below.
Fig. 1

Thank you very much Jim …. 
I’ll try this.
Congratulations for Tumult and Hype team - a great software.
Regards.