Hi everyone. I am working on a responsive website. I want to set its height auto according to different device height. But from the inspector panel I could only change the height manually. That’s for sure not a optimistic way to do it. cos if a long paragraph intro adjusts with different screen width due to self word-breaking, so that height changes. if it is a fixed height. the rest of info may hidden or leave quite white distance from the bottom. How could I fix it. Very appreciated. Thanks everyone.
hype relies on absolute positions for its animations. it’s somehow improved by layouts and responsive settings, but if your intend is to make a website with long texts that should ‘behave’ like standard html, then hype is not the right tool.
Oh… I see, Thanks Hans, so that I’ll move to code html then.
While I'm not exactly sure what you're trying to create, the "Book" template seems like it might be a match for what you're trying to create.
Basically, you can use Hype to accommodate for scrolling text. You'd just have to make it flexible.
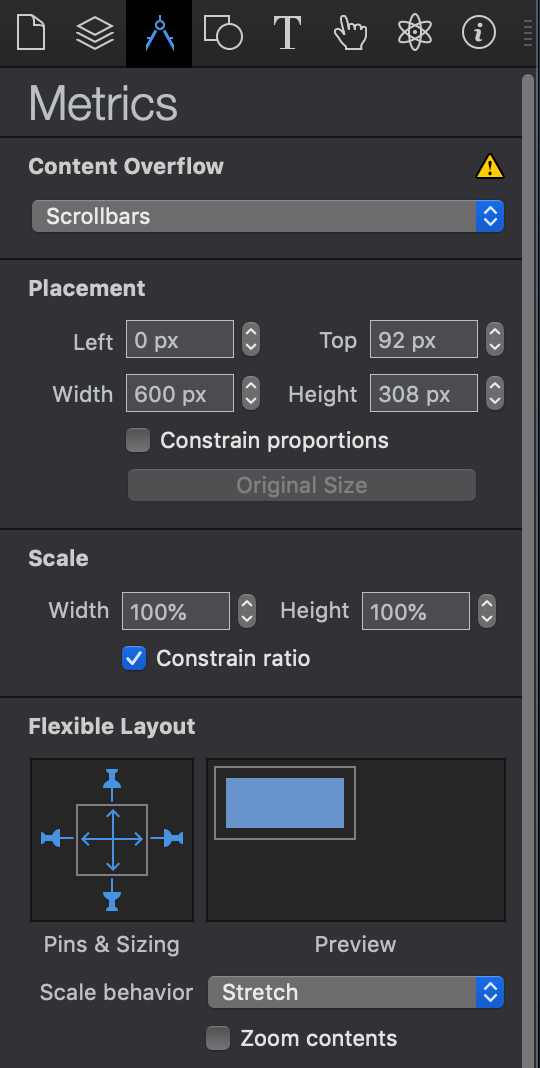
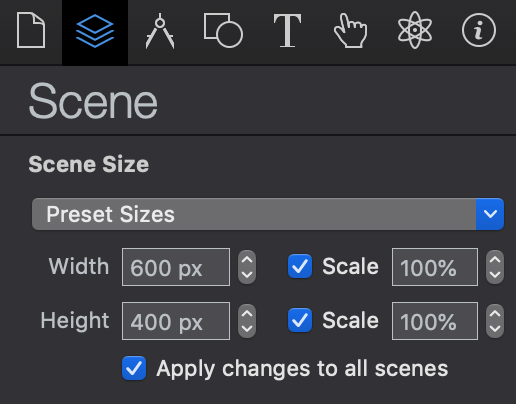
Step 1 – Make your scene scalable...

Step 2 – Add a text block that can scale to the size of the screen.
Step 3 – 
I don't know, that should do it.
Although, if you really want to make it nice, you can use "Breakpoints" in scene "Layouts" to modify the scene for different screen widths. That way, a screen that is 1920 pixels wide could have a more complex layout than a screen that is only 320 pixels wide.
Hi Photics, Thank you for ur patient explanation. Actually, I had tried that way before. Hype I think is alright to build a fullscreen website and every scene’s dimention has to be consistent. As Hans said. if the content is out of the scene canvas’s height. It won’t automatically generate scrollbar, but if you create a long text element inside the scene, you could set its visibilities to scroll or hidden. but that’s not what I want it, I want the whole scene can be scrolled if there’s very long content ( I don’t know will it work if I add a style html body > overflow-y:scroll on my html file that hype generated?). Anyway, I shift to write html and it’s much easier. Thank you the help anyway. very appreciated. 
Did you try putting the whole scene in a group and making that the scrollable element?
I’m using an iPad right now, so can’t test it, but I think that’s what I did with the “Book” template. The scroll options in Hype add both X and Y scroll bars. Using CSS in the header, it can be just Y.
Since I started using Hype, I’ve been coding a lot more. Heh, ironic for software that is a non-coding solution to web animation.
Oh… Stupid me. put entire elements in a group that will do!!! I’ll mark that, Thanks, Photics, Actually I don’t really want to shift to code html instead cos I have done quite half way in hype. Luckily, It is not a complex website.
There is always the extension project. See forum category. There we got the command hypeDocument.setCurrentSceneHeight. There is also an example and if you load it on scene load and in the futur (v4) prepared scene you should be good to go with your initial goal of dynamic scene height. Also rerun it on changes in height while the scene is running. Height calculation is up to you.
regarding a flexible layout, it’s recommendable to run a relayout ( https://tumult.com/hype/documentation/3.0/#relayoutIfNecessary ) when applying such changes.