hi friends. Anyone here tested arabic web fonts?
When I try to use this font, I cant make it look like its website…
Where is my fault?
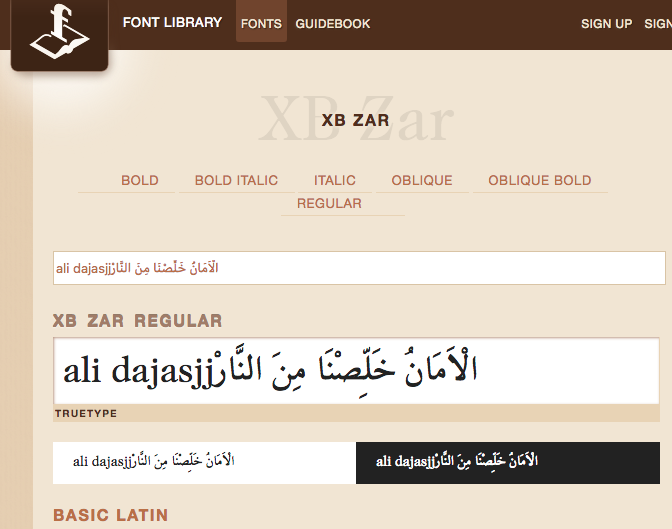
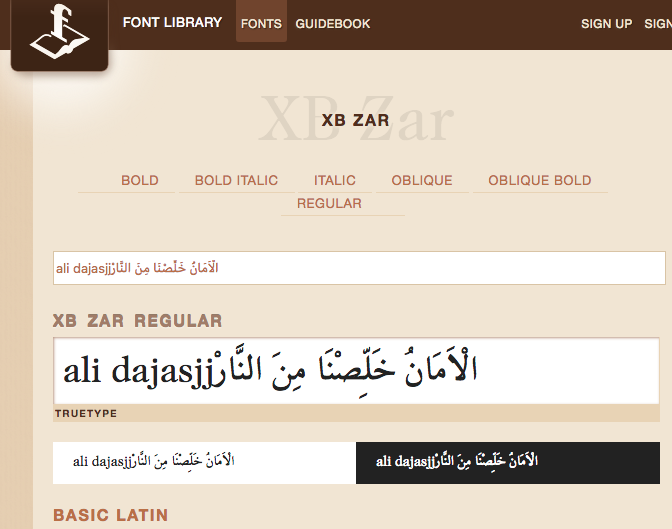
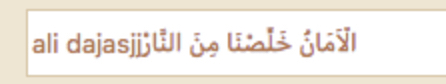
Could you check images and hype file please?
font.hype.zip (401.4 KB)

And here is hype exported html file:
hi friends. Anyone here tested arabic web fonts?
When I try to use this font, I cant make it look like its website…
Where is my fault?
Could you check images and hype file please?
font.hype.zip (401.4 KB)

And here is hype exported html file:
It looks like the font is setup correctly!
Original text

XB Zanzibar text?
I / We cannot see the difference. Is there another expected behaviour?
I’m not an expert on arabic, but given the ligatures used my guess is that you may need to adjust a ligature CSS setting.
If I add the CSS code of font-variant-ligatures: no-common-ligatures; to the @font-face in the style tag (as part of the hype font) it achieves the desired result.
<style>
@font-face {
font-family: 'XB Zar';
src: url('${resourcesFolderName}/XBZarRegular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
font-variant-ligatures: no-common-ligatures;
}
</style>
However I couldn’t tell you if this is “correct” or desired in all circumstances!