Is Whisk still being worked on? I was looking forward to some improvements to the code editing features of Whisk but I haven't seen any updates almost since launch. I would love to start using Whisk as a primary code editor since the live preview is awesome, but the lack of type ahead tag completion or even a quality indent feature keeps me from taking the leap.
2 Likes
Thanks for the feedback!
Whisk is still being worked on, but we typically don't comment about upcoming features or their release date.
To clarify, do you meant that the indentation increases based on the content typed? That is, if you typed <div> and then hit return, the indent level would be increased? If not can you elaborate on what you mean? Thanks!
Actually it might be considered a part of type ahead but say you are working on an ordered list
- when you indent to type line items
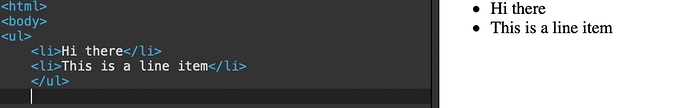
<li> you type a tab to indent then each carriage return is at the same level, but the when you close the <ol> tag it doesn't detect that as a block so the indent stays the same as the <li> items and I have to go in and manually reduce the indent level. When working with other code editors almost all of them know your intentions and handle the blocking for you. This is the same problem with CSS styles and functions. It's something you don't think about until it's not there and then it's madenning. That smarter indent (for code blocks) goes a long way to helping keep your code readable and mistakes in the indent level can really slow you down when you are tracking a bug.
Here's an example I just typed in Whisk without manually changing the indent level:
Gotchya - thanks for clarifying!